| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
HTML5 "One-Liner" Text Editor
|
|
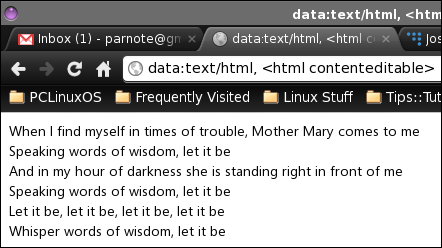
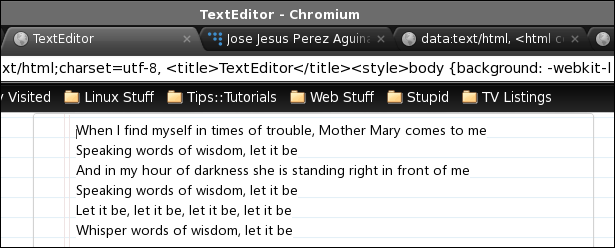
by Paul Arnote (parnote) Let's see a show of hands: how many of you have been browsing the web and wanted to jot down a few notes as you went? Well, if you're using a modern HTML5 browser (Opera, Firefox, Chromium, etc.), you can have a handy place to jot those notes down – and it's only one tab over. Thanks to a post by Jose Jesus Perez Aguinaga on the coderwall website, there is a simple one line command that will turn a tab in your HTML5 browser into a simple notepad. In that tab you can jot down those notes or thoughts that enter your head as you browse. Here's the simple command: data:text/html, <html contenteditable> Simply copy and paste the command into the address bar of a new tab in your HTML5 web browser. Bare and raw, here's what it looks like after I pasted the first stanza lyrics of the Beatles song "Let It Be" into it:  Pretty cool, huh? Jose's post spurred others to chime in with their enhancements and ideas. Here's one version that only works in webkit HTML5 browsers (such as Chromium and Chrome):  This version uses a notebook paper background to display your text on. The code to produce it is as follows:
data:text/html;charset=utf-8, <title>TextEditor</title>
<style>
body {
background: -webkit-linear-gradient(#f0f0f0, #fff);
padding: 3%;
height: 94%;
}
.paper {
font: normal 12px/1.5 "Lucida Grande", arial, sans-serif;
width: 50%;
height: 80%;
margin: 0 auto;
padding: 6px 5px 4px 42px;
position: relative;
color: #444;
line-height: 20px;
border: 1px solid #d2d2d2;
background: #fff;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#d9eaf3), color-stop(4%, #fff)) 0 4px;
background: -webkit-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px;
background: -moz-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px;
background: -ms-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px;
background: -o-linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px;
background: linear-gradient(top, #d9eaf3 0%, #fff 8%) 0 4px;
-webkit-background-size: 100% 20px;
-moz-background-size: 100% 20px;
-ms-background-size: 100% 20px;
-o-background-size: 100% 20px;
background-size: 100% 20px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.07);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.07);
box-shadow: 0 1px 2px rgba(0,0,0,0.07);
}
.paper::before {
content: '';
position: absolute;
width: 4px;
top: 0;
left: 30px;
bottom: 0;
border: 1px solid;
border-color: transparent #efe4e4;
}
textarea {
display: block;
width:94%;
margin:0 auto;
padding:3.8% 3%;
border: none;
outline: none;
height: 94%;
background: transparent;
line-height: 20px;
}"><h1>Text Editor</h1>
</style>
<body contenteditable spellcheck="false" class="paper" >
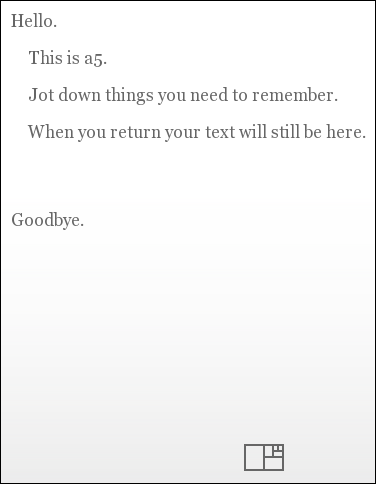
Simply copy all of the above code, and paste it all into the address bar of a new tab in your favorite webkit HTML5 browser. As can be expected, the comments on Jose's post provide a whole host of variations on the "theme." Some variations only work on certain browsers. One such item mixed among the comments was Jason Cooper's "a5" notepad.  You can use Cooper's a5 notepad by pointing your browser to http://a5.gg/. The added benefit this JavaScript notepad provides is that your notes are automatically saved as soon as you enter them. Close out the tab and reopen it, and your text remains. Close out your browser and reopen it, and your text remains. Reboot your computer and reopen your browser and the page, and your text remains. One benefit to running the simple, original command in Firefox is that you can easily save your notes as an HTML file. Under Chromium and Chrome, there is no immediately available method to save your notes, other than copying them into another editor or printing them out. Under Firefox, simply select File > Save Page As... (or Ctrl + S from the keyboard), and provide an original name for your HTML file. The "default" filename is index.html, but I'm certain you can come up with a much more descriptive and useful name. Plus, it may quickly become confusing and difficult to find your notes when you have to search through a hundred different files, all named index.html.  |