| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: A Painted Text Effectl |
|
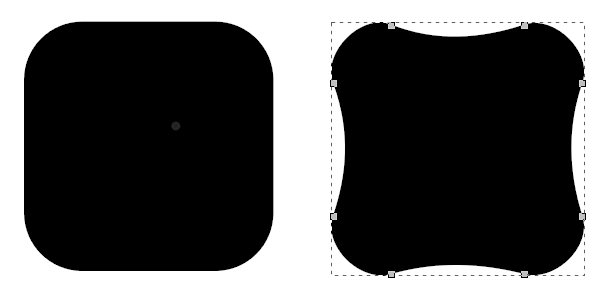
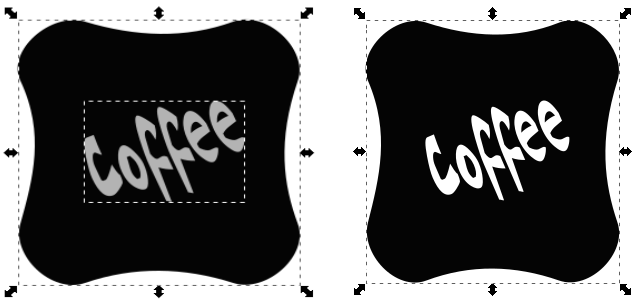
by Meemaw I found a tutorial which shows how to create an image that looks like it was painted on some sort of material.  We used to see burlap bags of materials with the labels painted on them. We should do something like that. You will need two bitmaps of the same texture (one normal color and one greyscale) to use for the bag. I am using a burlap pattern I got from www.textures.com, but you can get them here. We will make the label. Open Inkscape and draw a rectangle or some shape you think would make a great label. Make sure you change it to a path using Path > Object to Path. I made a 400 x 400 px square with rounded corners, then curved the sides inward.  Now create your text, and change it to a path. Depending on your version of Inkscape, this involves choosing Path > Object to path, then Ungrouping the text, then choosing Path > Union. I made my text grey, so I could see it against the black label (below, left). Place your text over the label, choose both and do Path > Difference. Now it looks like the text has been cut out.  Now we will make the painted layer. With the greyscale texture, position the label behind it and choose Object > Mask > Set.
Select and align the greyscale with the color texture so it looks like the textures match. If the label layer isn’t dark enough, just duplicate it.  Save your work and export your creation. |




