| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: Using Envelope Deformation To Manipulate Text |
|
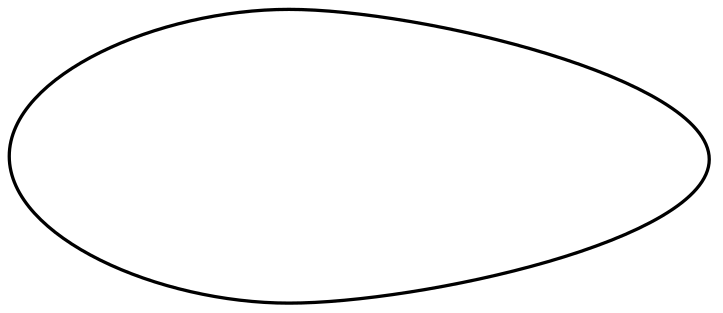
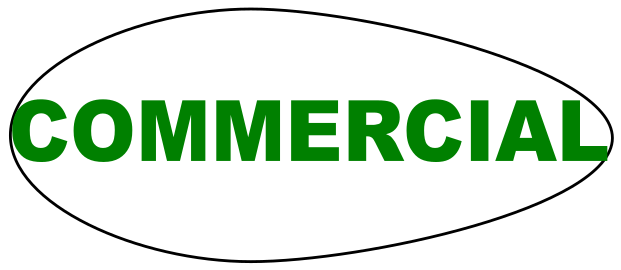
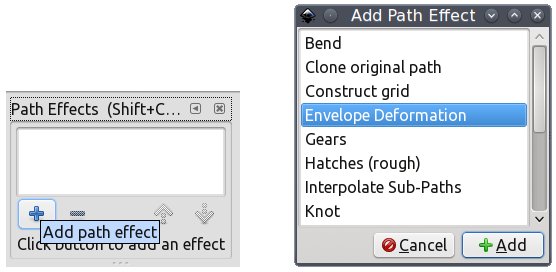
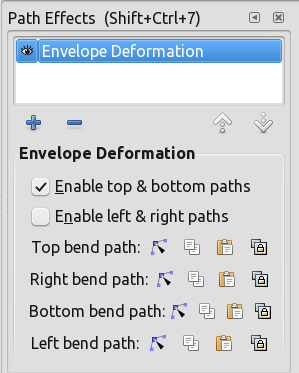
by Khadis In this tutorial, I would like to show you how to apply the envelope effect on a text to create a new "shape". I am inspired by a poster in Flickr.  Let's go! Create an ellipse using the Circle tool (F5). Choose any size and stroke color you like. No need to give it fill color. Convert it to a path by going to Path - Object to path menu or press Shift + Ctrl + C. Using the Edit path tool (F2), modify the ellipse into a leaf shape. Look at the illustration below (note: you are free to make your own shape):  Type a text. I choose to type the same as the example above. So first, I typed "COMMERCIAL". Use any fonts you like. Then, resize the text so that it almost covering the ellipse. Set the text so that the left and right edge stick to the leaf shape.  Now, convert the text into path by accessing Path - Object to path menu. Then, open up Path - Path effects (Shift + Ctrl + 7) panel. Click Add path effect, and choose Envelope Deformation. Click Add.  Uncheck the Enable left & right paths option. Click on Top bend path icon  to edit the upper side of the text. to edit the upper side of the text.

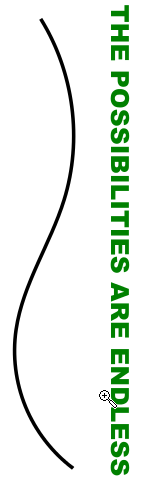
Now, the upper part of the text is surrounded by green line. Drag the line so it sticks to the leaf shape. Do the same step for the lower part (choose the Bottom bend path first).   Now, you can remove the leaf shape while the enveloped text will remain there. Later, create another leaf shape and another text, for example "RESIDENTIAL". Do the same steps as above until you have the "leaves" you want.  For the stalk, you can make an ordinary curve using Bezier tool (Shift + F6). Then, type a text "THE POSSIBILITIES ARE ENDLESS". Rotate it 90o. Put this text into the curve by selecting both the curve and the text, then select Text - Put on path. Hide the path by removing its stroke.  becomes ----> becomes ---->
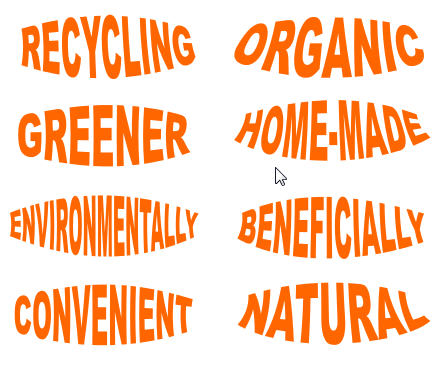
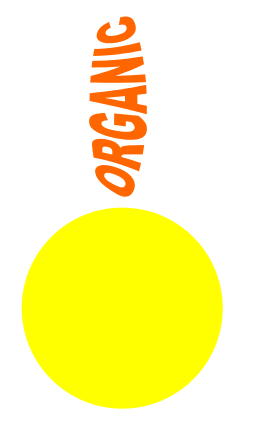
 For the flower, you only need to follow the steps like you did on the leave. Prepare another eight elliptical shapes containing words ORGANIC, HOME-MADE, BENEFICIALLY, NATURAL, RECYCLING, GREENER, ENVIRONMENTALLY, and CONVENIENT for the petals. You can color the text with a solid color or gradient color. Later, you can delete the ellipse shapes.  Before the ellipses are removed  After the ellipses are removed Create a circle and make the petal shapes go around the circle. How? First, select the first petal shape and rotate it 90 degrees. Put it above the circle.  Double click the petal shape. You will see + sign in the middle of the petal shape. Move it to the center of the circle. You can also activate Snap an item's rotation center option first. Ensure that your Snap Control Bar is active (go to View - Show/Hide - Snap Control Bar menu). Open up Transform (Shift + Ctrl + M) panel and open th Rotate tab. Set the rotation angle to 45º, click Apply. Click the second petal shape, move its center point (the + sign) to the center of the circle, and rotate it 45º twice. Do the same step to other petals. For the third petal and later, rotate them 45o several times so that you achieve the right position. Group all petal shapes and put them above the stalk. Make proper adjustment such as rotate them a bit. The final result can be like this (or even much better):  |


