| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
How To Take A Screenshot Of An Entire Web Page |
|
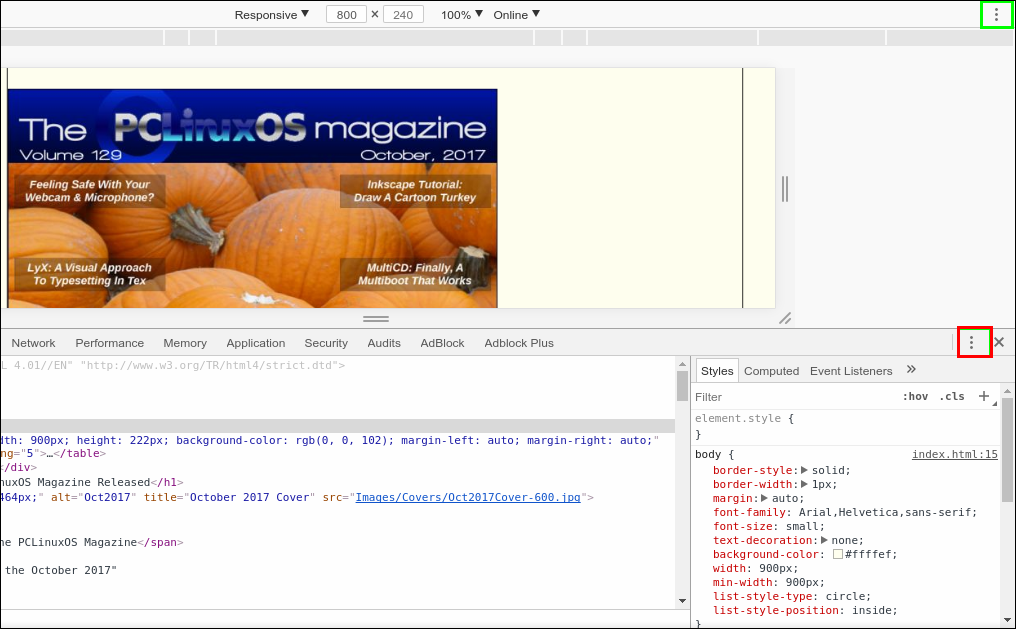
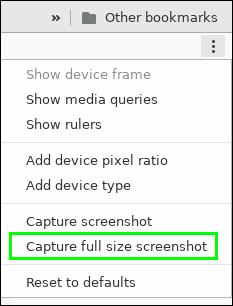
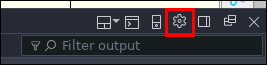
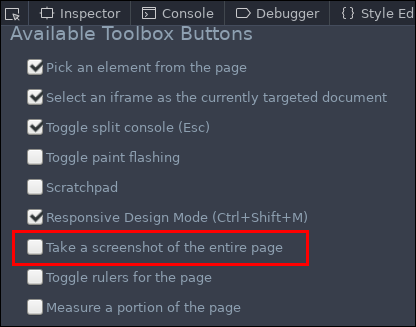
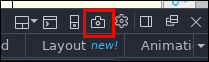
by Paul Arnote (parnote) Sometimes, you want (or need) to take a screenshot of an entire web page -- not just what you can see on your screen. There are "add-ons" and browser extensions that allow you to do just that, in fact. But did you know that ability already exists within most of the more common browsers? The problem is, most people don't know how to access the feature. Another problem exists for Firefox users. With Firefox preparing for a significant switch in how it uses browser extensions (starting with Firefox 57, Firefox is moving from XUL overlay extensions to WebExtensions, as is used by Google Chrome and Opera), Firefox users are going to find many of their favorite browser extensions go away (unless the extension developer chooses to update to the new extension format and rules). Your trusty old extensions simply will not work under the new Firefox. One of my "always must install" Firefox browser extensions was ScreenGrab!, which was able to capture a complete web page -- not just what you could see on your screen -- with a minimum of effort. It is currently listed as a "legacy" extension, and it remains unclear if the developer will continue its development under the new Firefox system that fully embraces WebExtensions. All Firefox users will find out soon enough, as the new Firefox is scheduled to be released November 14. But that will be another article, after its release.  Engines That Power The Web There are two primary HTML engines (sometimes referred to as layout engines) that power the web: Gecko and WebKit. The HTML engine translates the data you receive and displays it in your browser window. Let's take a look at each, because that will determine which method you use to take your screenshot of a complete webpage. The Gecko HTML engine was developed by Mozilla, for Firefox and Thunderbird. As such, you'll typically only find it on Firefox, Waterfox, SeaMonkey and other browsers that depend on the Gecko code from Mozilla. The WebKit HTML engine began life as KHTML. Yes, that's from the KDE development folks, and KHTML is (as far as I know) still in use by Konqueror. Apple's Safari web browser and versions of Google Chrome prior to version 28 use WebKit. Opera, Flashpeak Slimjet, and Google Chrome from version 28 onward now use the Blink HTML engine, which is a fork of WebKit. WebKit/Blink Browsers The instructions are basically the same for all the browsers that use WebKit or Blink. Sometimes, the implementation will vary slightly. First, in Chrome, select "More Tools > Developer Tools" from the dot/hamburger menu. In Opera, select "Developer > Developer Tools" from the Opera menu. By default (on my computer, anyway), the developer tools window is pinned to the right side of my browser window. You will probably want to change it so that it is pinned to the bottom of the window, as shown below. You can change the pinning location by selecting the menu option highlighted with the red square in the image below.  In the toolbar of the developer tools, click on the icon "Toggle device toolbar", which will appear near the center of the top of the window, where the web page is displayed. Using the size boxes, set the size you want your screenshot to be. You may be able to get away with setting only the width (which is the way I typically do it), but if not, you will then have to set both the length and width (which is the only way Meemaw reports it working).  Then, select the menu option outlined in green. You will see a menu like that pictured above. Select "Capture full size screenshot" from the menu, and your screen capture of the entire web page will be saved to your computer. Gecko browsers (Firefox) In Firefox (and related browsers), it's nearly as easy. First, go to the "Tools" menu and select "Web Developer > Toggle Tools." You should see the developer window open at the bottom of your browser window. Find the "Settings" button (outlined in red in the image above) at the upper right corner of the developer's tools window. Select it.  Scroll down a bit in the developer's tool window, and look at the left side of the screen for "Available Toolbox Buttons." Look for the "Take a screenshot of the entire page" option, and make sure the checkbox is checked.  Look back over at the developer's tool window's toolbar on the right side of the screen, and you will notice that a new tool has been added. It looks like a camera (outlined in red in the image above). Click it, and Firefox will take a screenshot of your entire web page. On my computer, Firefox saves the image in my /home/user/Downloads directory. You should only have to add the functionality once in Firefox. The next time you want to take a screenshot of an entire web page, just launch the developer's tools and click on the camera. Just that quickly and easily, you'll have your screenshot of an entire web page. Summary These settings are separate from the "new" feature that I've seen in Opera and Firefox lately. Chrome may have it as well, but I don't run Chrome enough to know (Chrome is a resource hog -- CPU cycles and RAM -- on my computers, and takes forever to do anything). Those two browsers have a feature that allows you to make a screen capture of a web page. Well, more accurately, a portion of a web page. Firefox calls theirs "Firefox Screenshots," and the new tool showed up on the far right side of my Firefox toolbar recently. Opera calls theirs "Snapshot," and is available from the Opera menu. Both work pretty much the same. Selecting it displays an image capture overlay that you can then resize to capture pretty much anything within its borders -- including the entire web page, if you so choose. Granted, taking a screenshot of an entire web page is not something that you will find yourself doing every day. You may not even find yourself doing so even once a month. But, when the time comes that you need to take a screenshot of an entire web page, it's nice to know that you already have the ability, without the use of yet another browser extension or add-on. Those add-ons can be the source of slowing down your web browsing and making your browser run slower, so the more of those you can avoid, the better your web browsing experience will (can) be. |


