| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Tip Top Tips: Customizing Firefox 57 |
|
Editor's Note: Tip Top Tips is a semi-monthly column in The PCLinuxOS Magazine. Periodically, we will feature -- and possibly even expand upon -- one tip from the PCLinuxOS forum. The magazine will not accept independent tip submissions specifically intended for inclusion in the Tip Top Tips column. Rather, if you have a tip, share it in the PCLinuxOS forum's "Tips & Tricks" section. Your tip just may be selected for publication in The PCLinuxOS Magazine. This time, we feature seven tips from two different PCLinuxOS users: Ramchu and Powhyfo. Because there are seven tips, but all dealing with the same topic matter (customizing Firefox 57), the link to the forum tip for each will be kept with each tip shown below, to make it easier for you to read each forum thread in its entirety. Even though some of the tips shown below defy any logical reason for why you might want to even perform these tasks (like removing the hamburger menu or removing the tab bar), they are shown because they show the relatively simple process for customizing Firefox 57. Similarly, some of these tips may not "be for you," but there is a lot to learn about the process involved. We'll follow up by pointing you to some "other" resources for customizing Firefox 57. Despite how short of a time Firefox 57 has been out (it was released on November 14, 2017), the tinkerers and hackers have been working overtime on figuring out where their boundaries are with Firefox 57. There is no doubt that the number of these "other" resources will grow considerably in the quite near future. These "other" resources, along with the examples below, should get you a good start on understanding and learning how to customize Firefox 57, if you are interested in that sort of thing. Finally, if you're worried about messing up your Firefox settings, you have a couple of choices. First, you can set up a "test" user on your system, and test your Firefox 57 customizations there before altering Firefox 57 on your main user account. Second, you can just delete the offending portions of the userChrome.css file -- or the entire file, for that matter -- and start over. The settings are kept on a user-by-user basis, in the hidden .mozilla/firefox/default/chrome folder, in each user's /home directory. Tabs on Bottom in FireFox 57 (Below Navigation Bar) by Ramchu This will put your Tabs below the Navigation bar; NOT at the bottom of the screen. Open your file manager (in my case its Dolphin). Show hidden files (Dolphin>control>Hidden Files).
Open the .mozilla folder.
/* Tab bar below Navigation & Bookmarks Toolbars
For best results, show Title Bar or Menu Bar */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
border-top-width: 0 !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
}
#TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
}
Now save the file as: userChrome.css and put it in the newly created chrome folder BEFORE  AFTER 
Multi Row Bookmarks Toolbar in Firefox 57 by Ramchu
/* Multi-Row Bookmarks Toolbar */
#PersonalToolbar {
/* Provide room for up to 4 rows at 26px */
max-height: 104px !important;
}
#PlacesToolbarItems > box {
display: inline-block !important;
}
#PersonalToolbar #PlacesToolbarItems {
/* Override hiding */
overflow-x: visible !important;
overflow-y: visible !important;
/* Add a little cushion */
padding-bottom: 1px;
}
#PersonalToolbar #PlacesToolbarItems .bookmark-item {
/* Reduce padding on individual bookmarks to fit rows closer together */
padding-top: 1px !important;
padding-bottom: 1px !important;
}
Before:  After: 
Multiple row tabs in Firefox 57 by Ramchu
/*
The class .tabbrowser-tabs has been replaced with id #tabbrowser-tabs
changed selectors accordingly
*/
.tabbrowser-tab:not([pinned]) {
flex-grow:1;
min-width:94px !important; /* Needed important tag, width can be whatever you like */
max-width: 94px !important; /* none - Makes the tabs always fill the toolbar width */
}
.tabbrowser-tab,.tab-background {
height:var(--tab-min-height);
}
.tab-stack {
width: 100%;
}
#tabbrowser-tabs .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
overflow-y: auto !important;
min-height: var(--tab-min-height);
max-height: calc(3*var(--tab-min-height)) !important; /* 3 rows */
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: visible;
display: block;
}
#titlebar,#titlebar-buttonbox{
height:var(--tab-min-height) !important;
}
#titlebar{
margin-bottom:calc(var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #titlebar{
margin-bottom:calc(6px + var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #TabsToolbar{
margin-left:var(--tab-min-height);
}
#titlebar:active{
margin-bottom:0 !important;
}
#titlebar:active #titlebar-content{
margin-bottom:var(--tab-min-height) !important;
}
#tabbrowser-tabs .scrollbutton-up,#tabbrowser-tabs .scrollbutton-down,#alltabs-button,.tabbrowser-tab:not([fadein]){
display: none;
}
/* This enables maximum width before scrollbar is shown */
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag;
}
/* Show close button on hover */
.tab-close-button{ display: none }
.tabbrowser-tab:not([pinned]):hover .tab-close-button{
display: -moz-box !important
}
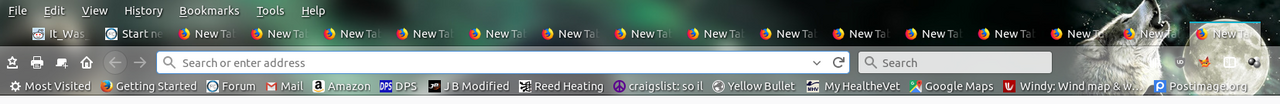
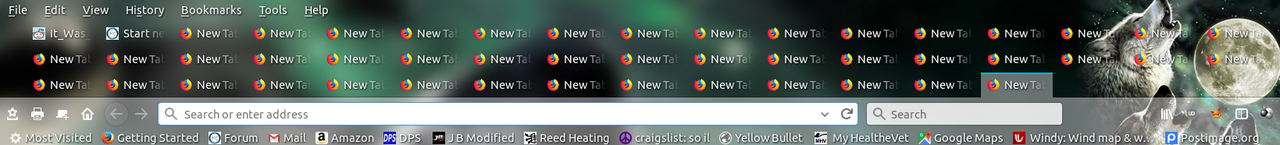
Before  After 
Hide the Tabs bar in Firefox 57 by Powhyfo
/* Hide the tab bar */
#tabbrowser-tabs { visibility: collapse !important; }
This is useful if you are using the vertical tabs add-on and want to hide Firefox's tab bar.
Hide 'Hamburger' button in Firefox 57 by Powhyfo
/* Remove the Hamburger Button */
#PanelUI-menu-button {display: none;}
This will remove three horizontal line 'options' button from the far right side of the toolbar.
Tabs on Bottom of screen in FireFox 57 by Powhyfo
/* Tabs on bottom of screen */
#TabsToolbar {
position: fixed;
bottom: -0.0em;
width: 100%;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.5em; }
...and viola! Tabs are down where they belong.
Prevent Firefox 57 closing with last tab by Powhyfo "Other" Resources First, if you search for "firefox 57 css," you're going to receive a LOT of results. The previous link points to the "Let Me Google That For You" site, so if you're anti-Google, you might not want to click on it. The results will only grow over time as more and more users learn the ins-and-outs of customizing the userChrome.css file that controls the user interface in Firefox 57 and beyond. Reddit has a whole thread of tweaks, tinkerings and hacks dedicated to Firefox 57. Ramchu did mention in one of his threads that some of his "tips" came from there. This is also an ever-growing collection of Firefox 57 customization tips. Aris-t2 has a GitHub page where he discusses customizing Firefox 57, and even has working, full-blown examples of userChrome.css files that you can try out on your computer. One thing that Aris-t2 has done is recreate the old Firefox add-on "Classic Theme Restorer" by editing the userChrome.css file. While not as robust and functional as the old "Classic Theme Restorer," he has captured the look and feel of it pretty accurately. His iteration of it is available for download from his GitHub page. Even better, he has listed many about:conf customizations, as well. While userChrome.css addresses the GUI for Firefox 57, it can't really touch the inner workings of Firefox 57. For that, you need to go into about:config and turn things on and off. Summary Personally, I wish I had the time to dig into this a bit further. But, with being Mr. Mom three days a week, working a fulltime job at the hospital, doing magazine work, keeping up with what's going on in the forum, keeping my computers updated, keeping up with tasks around home (repairs, lawn work, etc.), and trying to include some "fun" things to do in there -- and keep it all balanced -- there just isn't any additional time. So I will have to leave the discoveries of all the really cool things that can be done with userChrome.css in Firefox 57 to those who have more available time to dig into its ins and outs. ig Still, the new Firefox 57 interface seems very malleable and rather easy to customize. Admittedly, I was apprehensive about Firefox 57 and its new direction. But after having used it, I'm very excited about Firefox's future. The new found speed, the slimming down of its code base, and its relative ease of customization have left me awestruck and eagerly anticipating its future. |



