| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Tabs On Bottom With Firefox 65 |
|
by Paul Arnote (parnote) Firefox 65 hit the PCLinuxOS repository in late January, 2019. Along with it, came an unexpected surprise: my previous method of moving the tabs to the bottom of the header part of the Firefox window no longer worked. When Firefox 57, a.k.a. Firefox Quantum, was initially released, there were a lot of tricks and tips posted in the PCLinuxOS forum on how to control the appearance of the new Firefox window. Among them was how to move the open tab bar to the bottom of the Firefox toolbar, posted by Ramchu. Call me spoiled, if you want, but I love having my open tab bar just above the active window. Having it just beneath the menu bar puts too much other information/distractions between my view of the information on the screen and which tab is currently opened. For me, it's a quicker and easier connection to determine which tab is displaying which information. And yes, I usually have quite a few tabs open at any given time, depending on what I'm working on. Firefox, which I've used since the beginning, used to have an option in "Preferences" to move the open tab bar to the bottom. Unfortunately, that option went away with Firefox 29, so it has been MIA for several years. Since then, and up until Firefox Quantum, I had always relied on Firefox add-ons to move my open tab bar to the bottom of the toolbar. Since Firefox Quantum hit the streets, so to speak, I've relied on a 12 line file, called userChrome.css, in my ~/.mozilla/firefox/[special-user-id]/chrome directory to keep/move my open tab bar to the bottom of the toolbar. Its previous contents were as follows:
/* Tab bar below Navigation & Bookmarks Toolbars
For best results, show Title Bar or Menu Bar */
#nav-bar { /* main toolbar */
-moz-box-ordinal-group: 1 !important;
border-top-width: 0 !important;
}
#PersonalToolbar { /* bookmarks toolbar */
-moz-box-ordinal-group: 2 !important;
}
#TabsToolbar { /* tab bar */
-moz-box-ordinal-group: 3 !important;
}
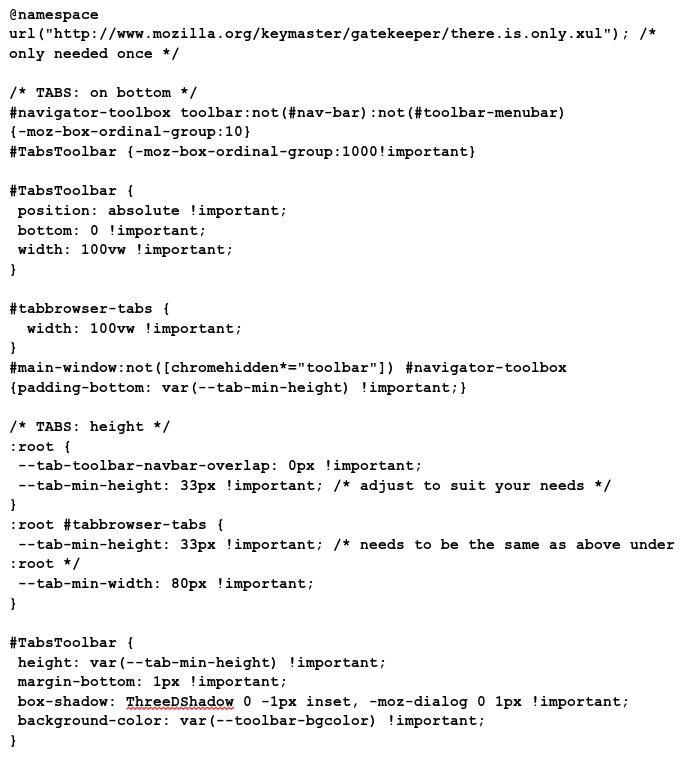
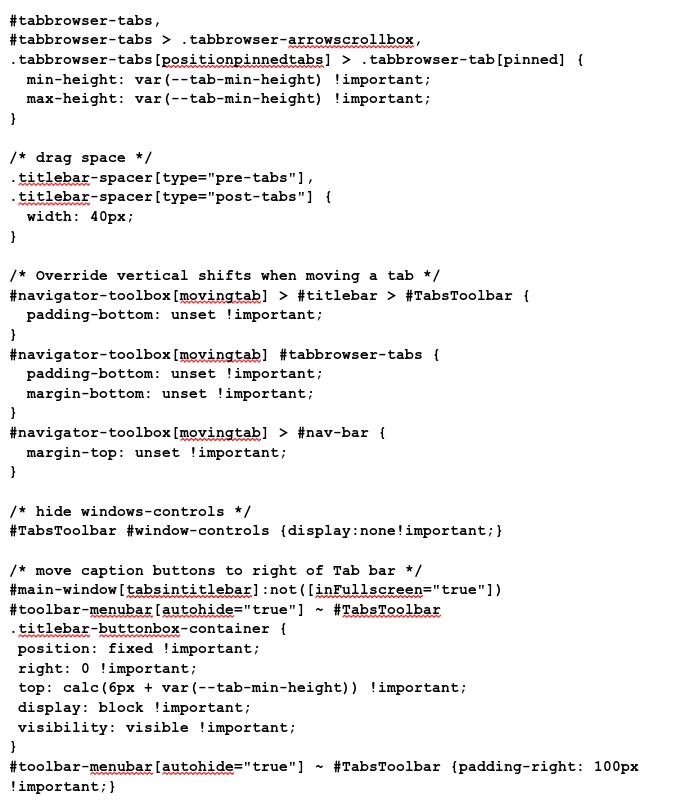
Easy. Plain. Simple. But now, starting with Firefox 65, the above will not work. No-siree! After updating and restarting Firefox, my open tab bar was on top, right under the menu bar! Noooooooooo!Luckily, I wasn't the only one who experienced this problem. On the Mozilla support boards, my frustration was shared with many others. And, fortunately, one person, who goes by cor-el, posted an expanded userChrome.css file that makes the open tabs bar return to its rightful place on the bottom. While the solution is marked as being for Windows 10, I find that it does its job very well for the Linux version of Firefox 65, too. On the support site, it does mention that this solution is NOT for MacOSX. Here's the new userChrome.css data to move your open tabs bar to the bottom of the toolbar:   First, give your current userChrome.css file a .bak extension, just to be sure that you can return things to their previous state ... just in case something goes south in a hurry. Next, open your favorite TEXT EDITOR, such as Kate, Mousepad, Leafpad, Geany, Vim, Nano, etc., etc. (NO! You cannot use LibreOffice Writer, AbiWord, or any other full featured word processor.) Paste the above lines into your text editor, and save it as your new userChrome.css file, located in your /home/username/.mozilla/firefox/[special-user-id]/chrome directory. Note that "username" is your username on the computer you're currently using, and "[special-user-id]" is the directory in your .mozilla/firefox directory that has a funky name. On my computer, it's named g4ef7ma4.default. Now, restart Firefox 65. If you did everything correctly, your open tabs bar should be at the bottom of your Firefox toolbar. Hallelujah! Here's a message to the devs at Mozilla. I hope you're listening. PLEASE give us back the ability to move our toolbars around as we see fit. Please, give us back that which was taken away a few years ago, and has been MIA since Firefox 29. Allow us to make these changes via a simple checkbox, instead of having to possess a computer programming degree with a major in cascading style sheets to get Firefox to do what we want it to do. Let some background process take care of writing the CSS file, instead of having to hand code it. |

