| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: Smiling Jack-O-Lantern |
|
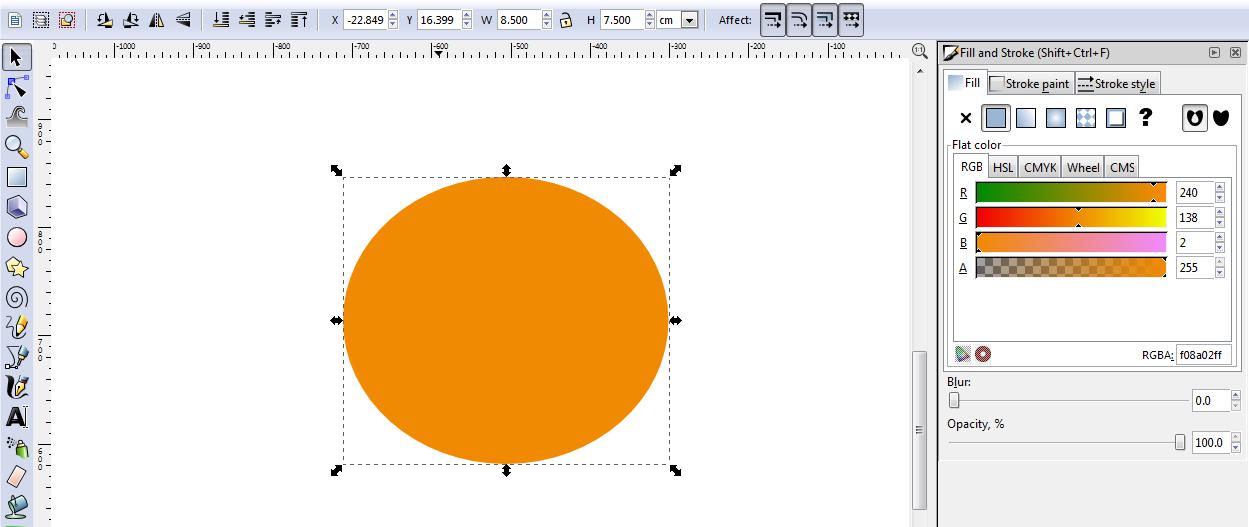
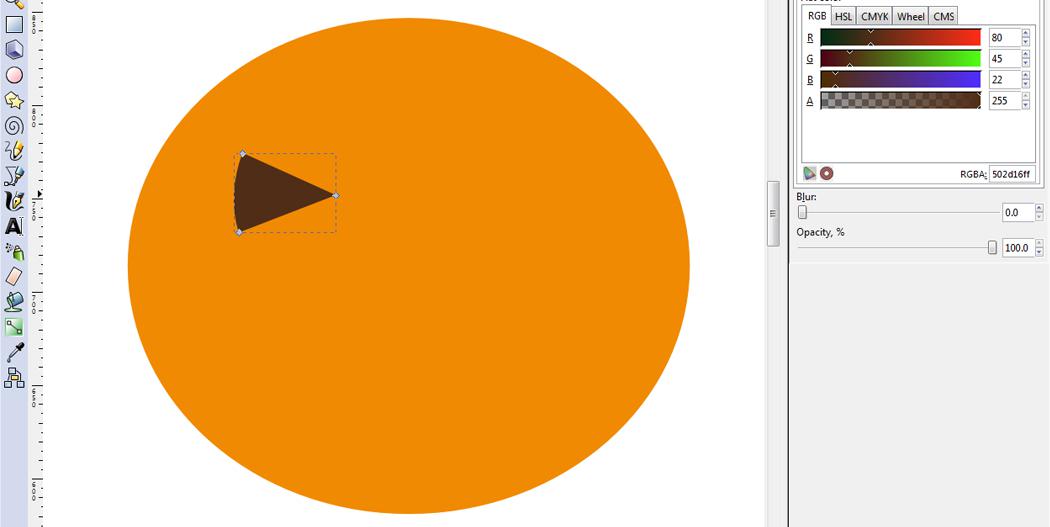
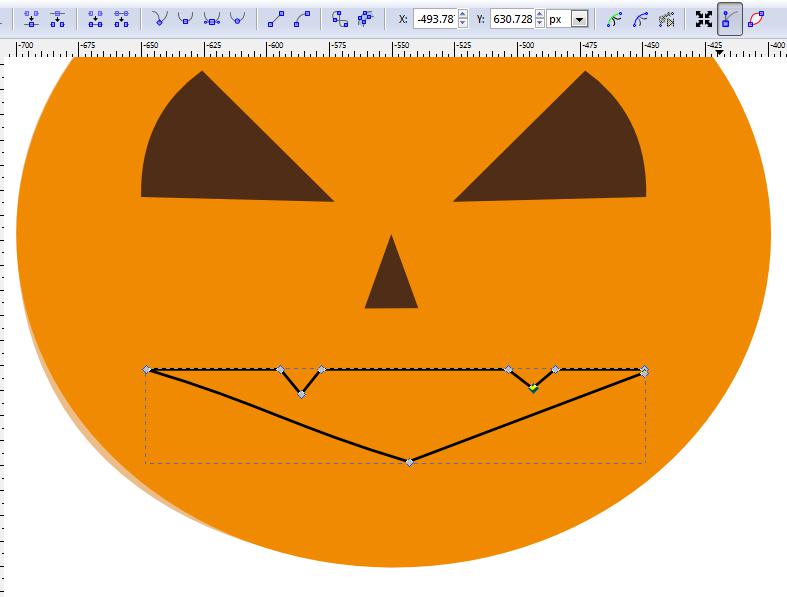
by Khadis Halloween will quickly arrive to knock at our door. Most people in my country don't celebrate it, actually. But I am interested in participating in cheering up this moment, at least, by helping some Inkscape newbies to create a simple Halloween mascot: Jack-O-Lantern. Step One: Open up your Inkscape and create an ellipse. I used 8.5 cm x 7.5 cm in size. You may use your own size, of course. Give it fill color R: 240, G: 138, B: 2, A: 255, and no outline.  Step Two: Now, create a triangle using Stars and Polygons tool (regular polygon with 3 corners). Give it fill color R: 80, G: 45, and B: 22 without an outline. Resize it to meet your needs.  Step Three: Convert it into "path" by accessing menu Path - Object to Path (Shift+Ctrl+C). Later, don't forget to make the left side into a curve using Curve tool (F2). Duplicate this triangle using Ctrl + D, flip it horizontally, and put it in the right side. Step Four: Make another triangle and make it smaller. We will use it as the "nose" of the pumpkin. You can duplicate one of the previous triangles and rotate it. Step Five: Now, create the mouth using Bezier tool (Shift + F6), and modify it using Curve tool (F2). You can click on any part of "the mouth" to add more nodes. Those nodes then should be modified as the teeth. See the picture below:
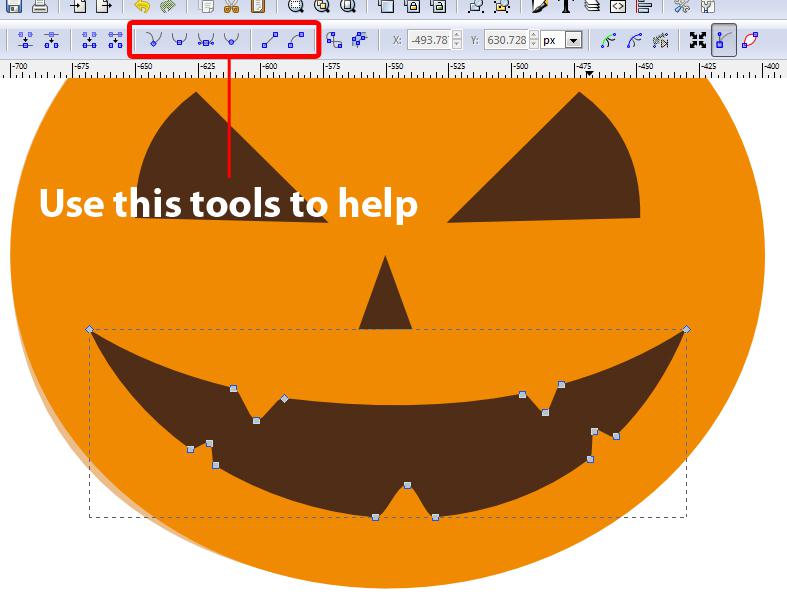
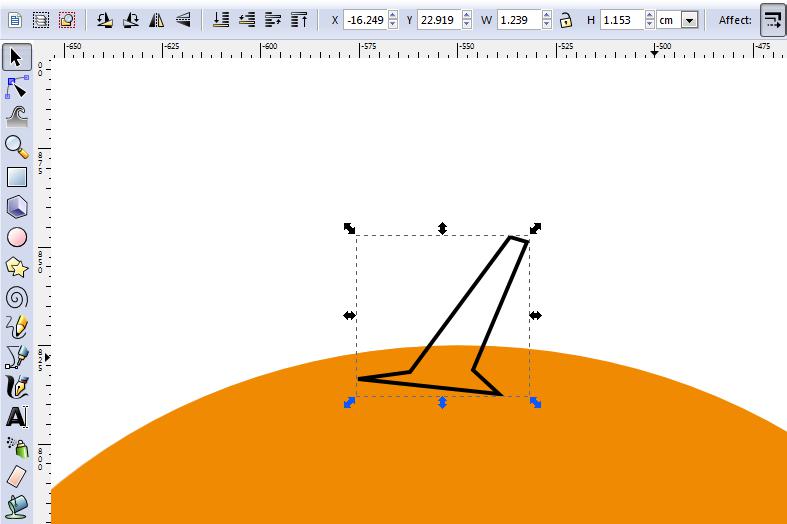
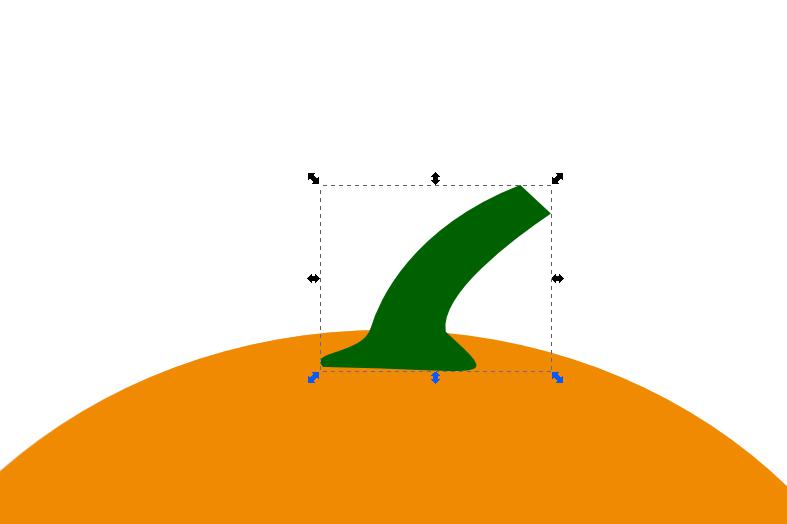
Step Six: Keep using the Curve Tool (F2) to get the perfect shape. You may need to resize. Make the curve smoother or symmetric.  Step Seven: Give it the same color as the eyes and nose.  Step Eight: Now, create the stem. You can always rely on the Bezier tool for this part. Create the stem using any shape, add more nodes, and bend it. Give it color R: 0, G: 97, B: 0, A: 255, and no stroke/outline.   Step Nine: Now, we need to create the shadow to give lighting effect. You can duplicate the great orange ellipse and by using Curve tool (F2), and then you can modify the ellipse. Don't forget to convert it into path before using Curve tool (F2), and change the color into R: 169, G: 91, B: 11, and A: 120 or 200. You can set the Alpha value (A) lower or higher to get nicer effect. And you can also locate the shadow under the eyes and mouth by pressing Page Down button on your keyboard.  Step Ten: For the final "touch," put some text under the Jack-O-Lantern. I used "Grunt Reaper" font. You may want to find your own "scary" font.  |


