| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: Creating An Interactive Object |
|
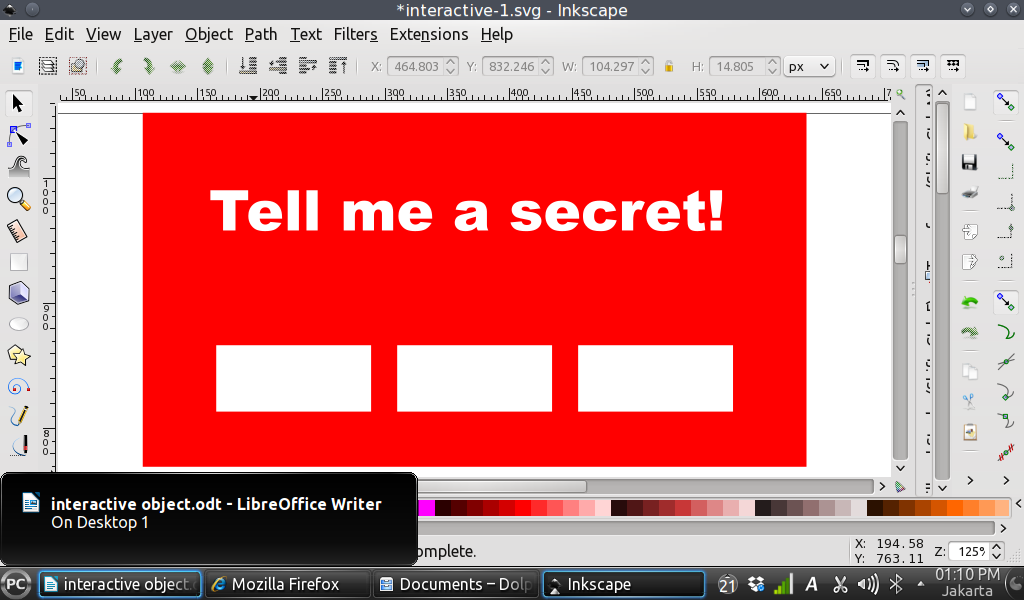
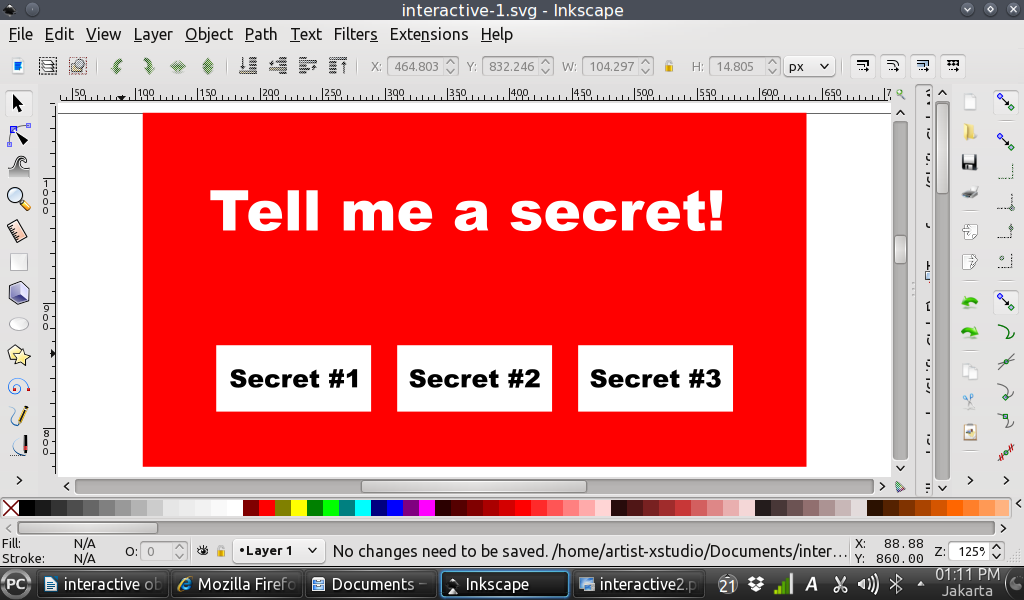
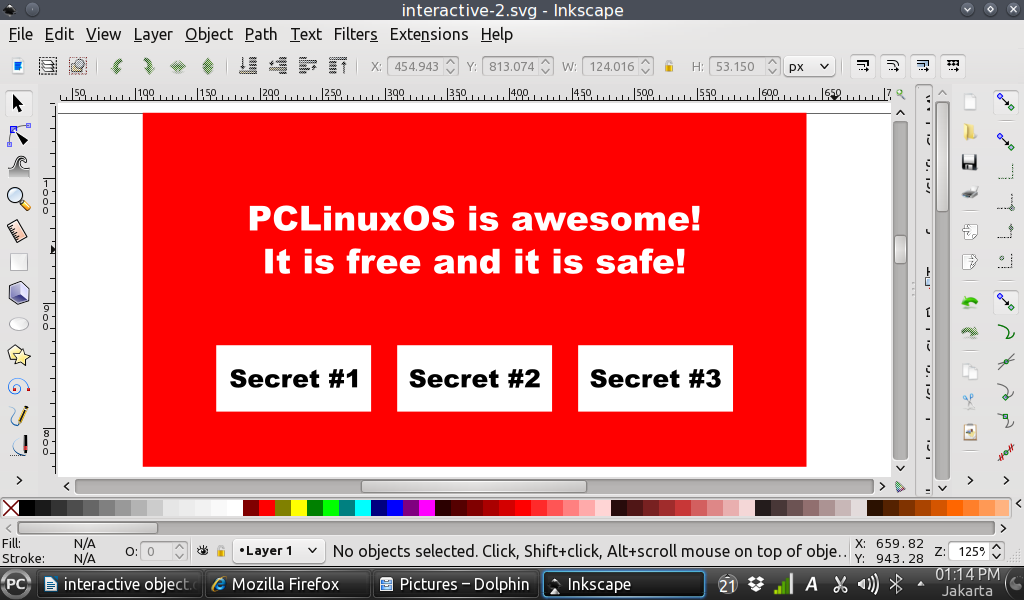
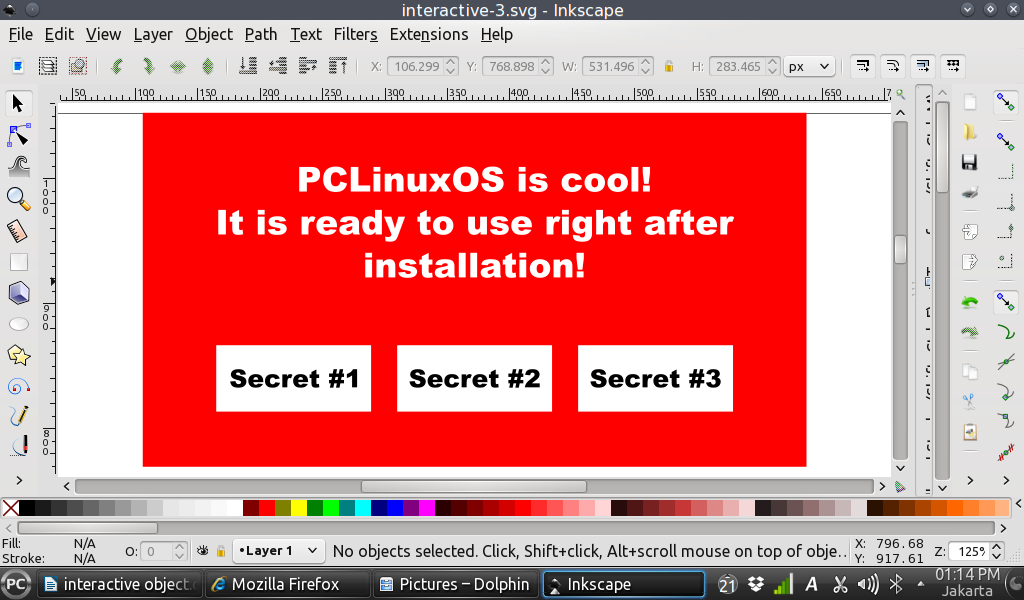
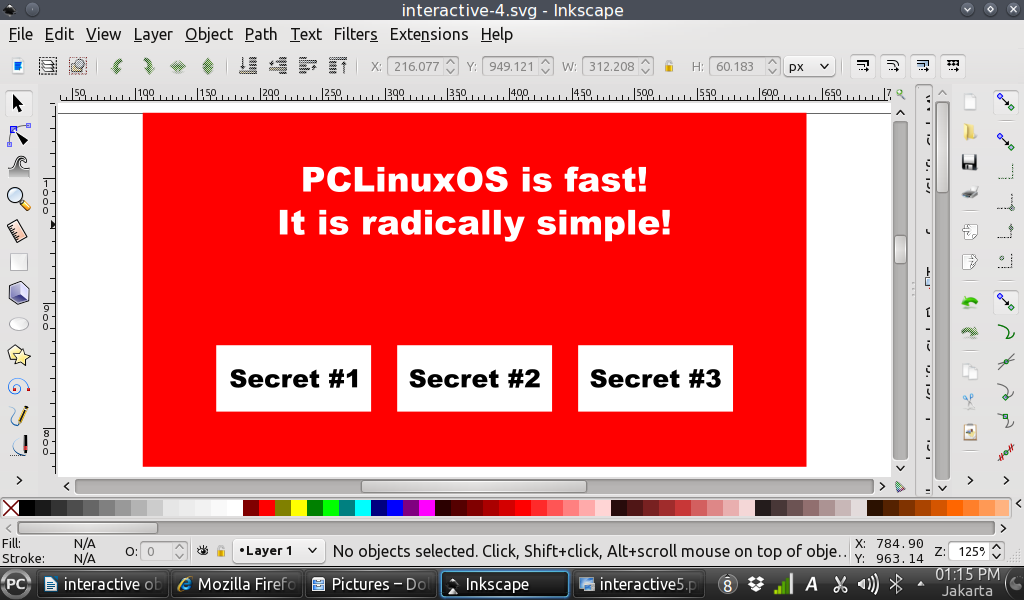
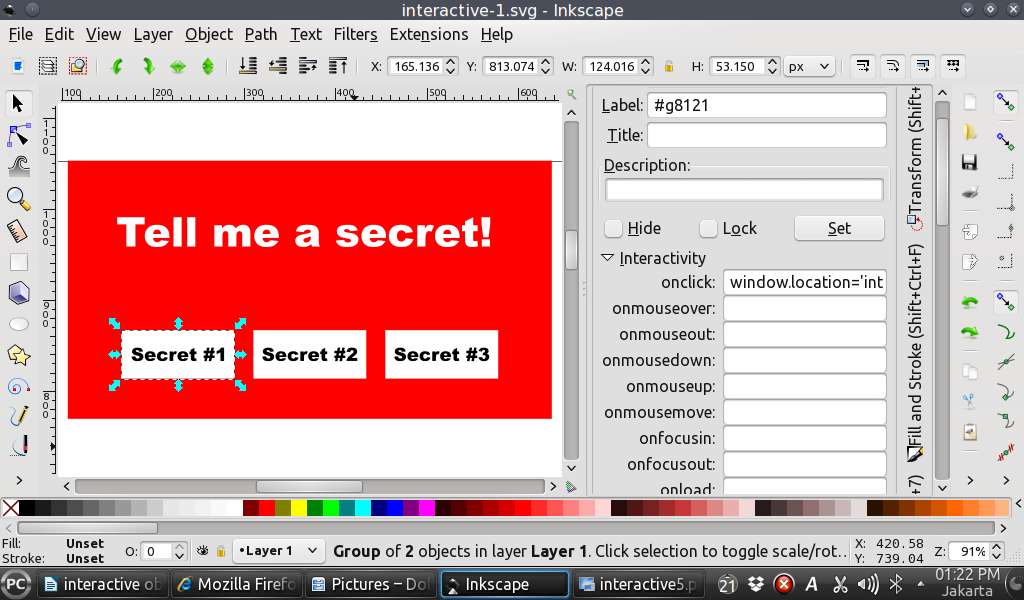
by Khadis It's not a new thing that the interactivity function will make designing more fun, but it is available in Inkscape. There are so many things that we can do there, BUT, it will need some JavaScript tricks. In this article, I will show you the basic and simple steps about how to make an interactive object. My example is not very cool stuff, but at least, it will inspire you to make more creative contents. And, it might be useful to create contents for your blog/website, or to create a unique presentation. Let's check it out! As usual, start your Inkscape. Then create a rectangle at any size and color you'd like. I used 15 x 8 cm rectangle and colored it with red. Insert the text "Tell me a secret!" with any font you like. I used white Arial Black 36pt. Put the text horizontally center to the red main rectangle. Then, create 3 new white rectangles and arrange them as shown in the illustration below:  Create text fields labeled "Secret #1", "Secret #2", and "Secret #3" and put them above the 3 previous white rectangles. The temporary look might be like this:  Now, group the "Secret #1" text with the rectangle below it. Do the same step with "Secret #2" and "Secret #3". Later, let's call this set as "page 1." Save your work as "interactive-1.svg." Create other sets of pages. For "page 2" (saved as "interactive-2.svg"), I created this:  For "page 3" (saved as "interactive-3.svg"), I created this:  And for "page 4" (saved as "interactive-4.svg"), I created this:  Now, go back to the interactive-1.svg page. Select the "Secret #1" group, right click, and choose Object Properties. Find the Interactivity option, and in the onclick column, type this code: window.location='interactive-2.svg'.  Select "Secret #2" group, right click again, and choose Object Properties. Fill with this code: window.location='interactive-3.svg' in onclick column under Interactivity option. Do the same action for "Secret #3" group by filling code: window.location='interactive-4.svg' in the column onclick. To make every "secret" group (or now, it becomes a button) in every page is clickable, make sure to put the code in every button on every page. Now, let's test our creation. Close all Inkscape windows. Then, right click interactive-1.svg, and open with your browser (Firefox or Chrome). There, you can try to click "Secret #1", Secret #2", and so on. Once you click the button, it should jump you to "Secret #1" page, "Secret #2" page, and so on. Later, you can add a Back or Home button to jump you back to the main page. |