| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: Triangle Campfire |
|
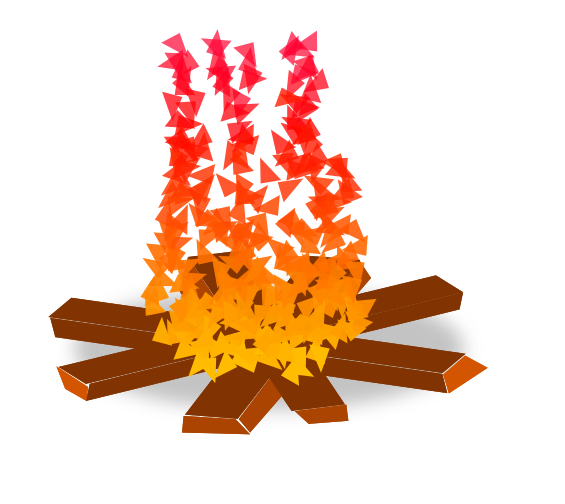
by Meemaw I saw this tutorial a few days ago and it looked fun. Using triangles and the Tiled Clones tool, we're going to create a campfire.  First, choose your Bezier tool and draw a tiny triangle. Make it about 30px by 20px. Now set the Fill to Unset, and remove the stroke as well. With your tiny triangle selected, click on Edit > Clone > Create Tiled Clones. If you've used the Create Tiled Clones window, you should probably click the Reset button at the bottom before you start, because Inkscape saves your last settings. The following settings should give us a nice flame effect:
Shift
Rotation
Blur & Opacity
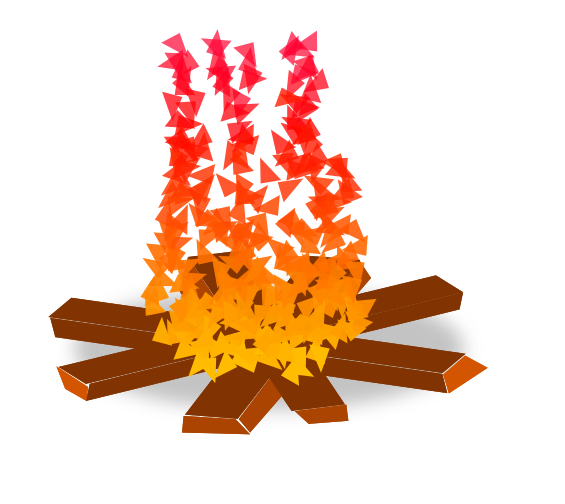
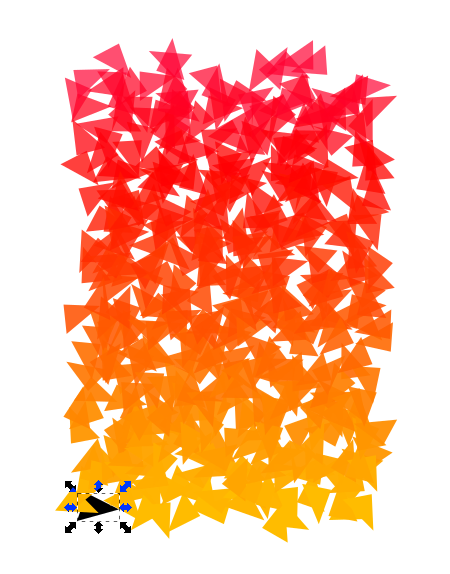
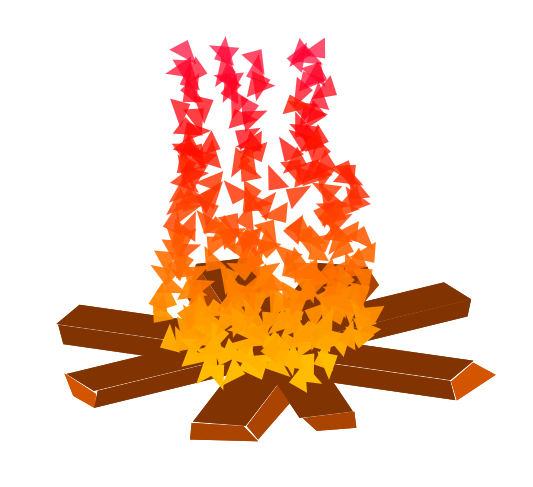
Color Finally, change rows and columns to width and height: 200px wide and 300px tall, and click Create. You should have ended up with something like this.  It's still a bit square, so let's remove some of the clones. Using your Eraser tool, set to Delete objects, just drag your cursor around to delete some of those triangles at the top. I also deleted a few at the bottom to round it off. It should look more like a fire when you're finished.  Now it looks a bit more like a fire, but it needs some wood.  Using the Rectangle tool and the Bezier tool, I drew some pieces of wood and placed the fire on them. To finish, I added a shadow under the campfire.  The Tiled Clones tool is kinda touchy at times, so make sure you've reset your settings before you begin. It's pretty fun! We'll have to explore this tool more. |