| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: Creating A Ketupat Icon |
|
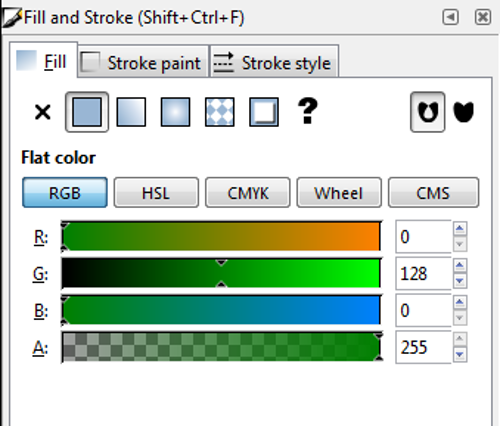
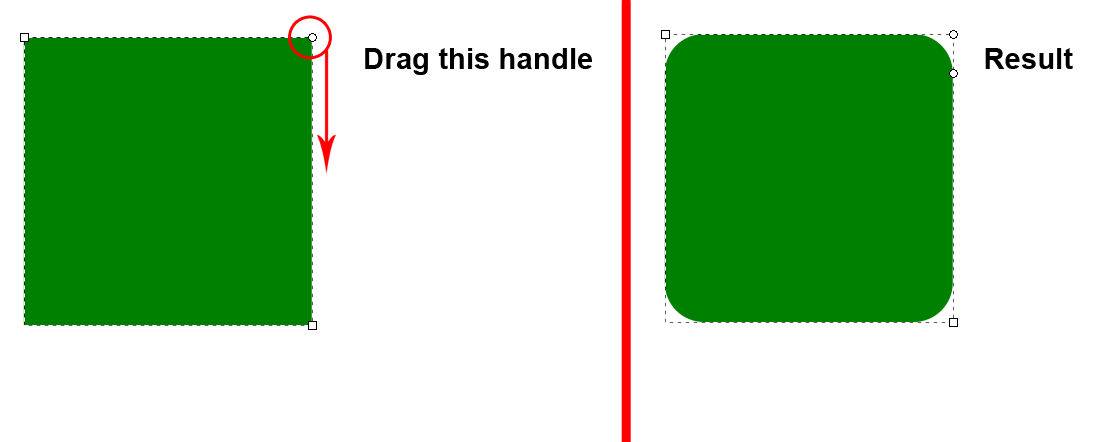
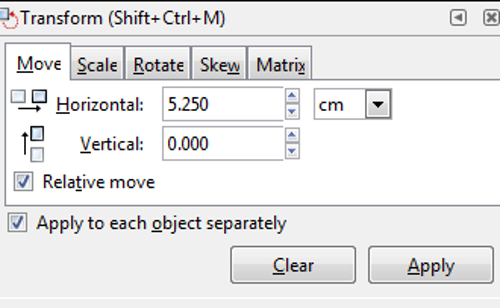
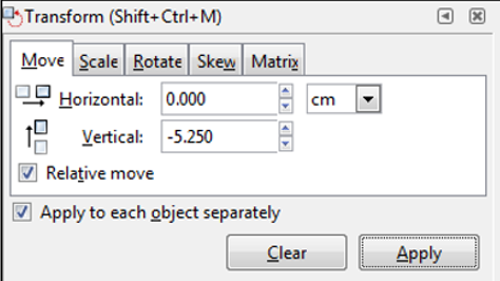
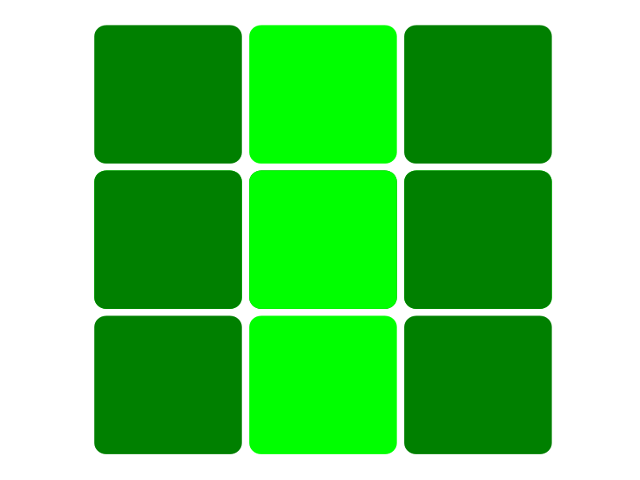
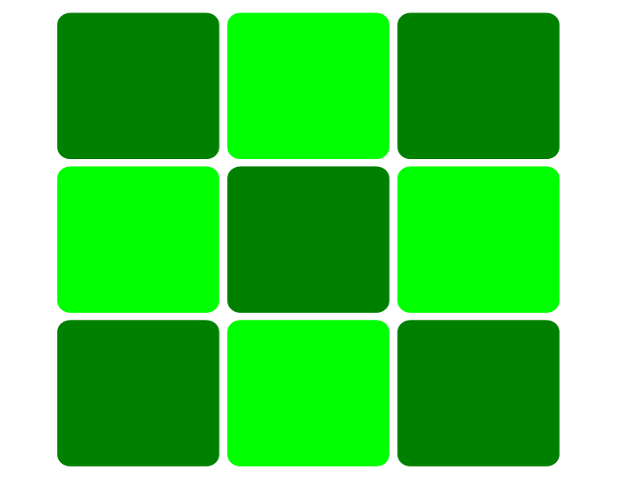
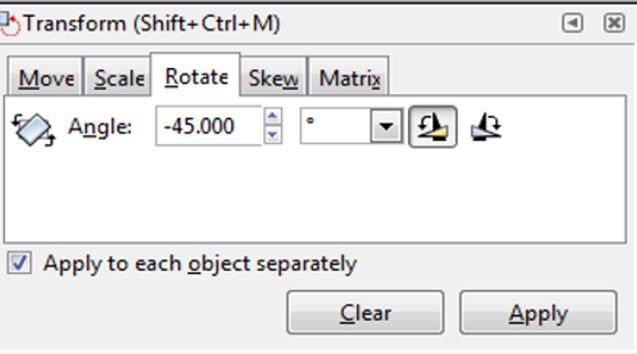
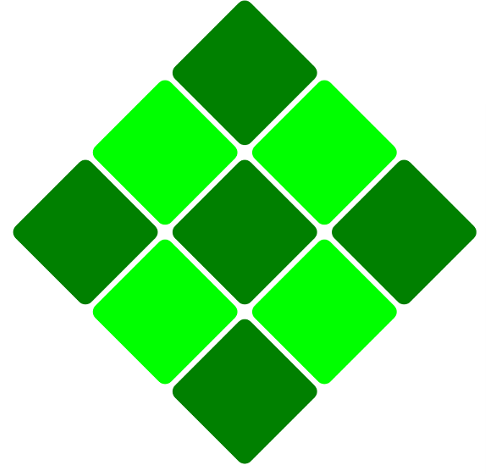
by Khadis Here in Indonesia, Lebaran Day, which is celebrated with "ketupat" -- cooked rice that is wrapped with coconut leaves--is only several days ahead. On this day, people usually send greeting cards--and of course, with a "ketupat" image or icon. In the image below you can see ketupat before it's cooked.  Picture of ketupat in real life There are various techniques that we can apply to create the image or icon as realistic as possible. But now, I would like to use a simple technique to create a flat "ketupat" icon. Let's go! Open up your Inkscape and create a 5 cm x 5 cm rounded rectangle. Give it a dark green color (R: 0, G: 128, B: 0, A: 255) from the Fill and Stroke (Shift + Ctrl + F) panel. Outline is optional.  To create a rounded rectangle, just draw an ordinary rectangle, then modify it by dragging down the circle handle (top right corner of your active rectangle) using the Edit path by nodes (F2) tool.  Duplicate the rectangle using the Ctrl + D command. After that, move this new rectangle through the Transform (Shift + Ctrl + M) panel. Set the parameters as shown below, then click Apply:  The setting above will move the duplicated rectangle 5 cm to the right and additional 0.25 cm for space. Set the second rectangle with brighter green (R: 0, G: 255, B: 0, A: 255). Duplicate (again) the rectangle using Ctrl + D and return the color into darker green (R: 0, G: 128, B: 0, A: 255). Select all three rectangles and group them (Ctrl + G). Then, duplicate and move them using the following parameter:  Repeat the previous step so you will get the following formation:  Change the color to get the following color combination. Don't forget to un-group the rectangles (Ctrl + U) first:  Select all the rectangles and group them (Ctrl + G), then rotate them -45 degree (rotating 45 degree will produce the same result as well).   Now, create the "head" and "tails" using the Calligraphic tool (Ctrl + F6). Try to draw the "head" and the "tails" using a different parameter for each.  Final result:  |


