| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
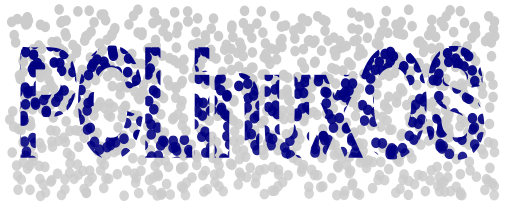
Inkscape Tutorial: Speckled Text |
|
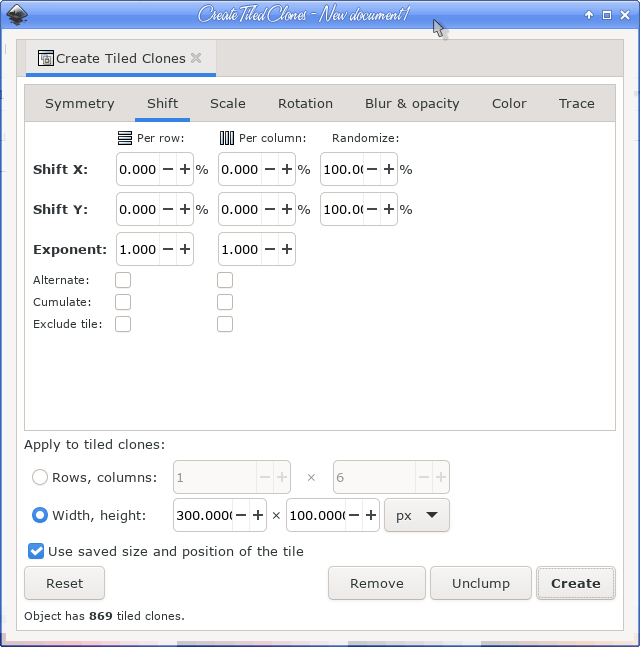
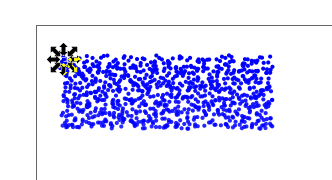
by Meemaw We've done several text effects in Inkscape, but I don't think we ever did any speckled text. I found it on GoInkscape. It's kinda fun, so let's do it. After opening your Inkscape, click the Ellipse tool, and draw a 3px by 3px circle.  Making sure it is selected, click Edit > Clone > Create Tiled Clones. Keep all the settings standard except what's below.  You should get something similar to the figure below. Select them all and Group them.  Next, choose your Text tool and type some text. Make sure to Path > Object to Path the text afterwards. The letters are grouped, so double-click on one of them to enter that group. Now you can select all the letters by outlining them with your cursor. Each one will be inside its own selection box. Click Path > Outset a couple times to thicken the letters. We need another copy of our speckled background, so copy and paste our group of dots. Change this copy to another color. Select the text and the first group of dots. Line them up with the text on top. Click on Object > Clip > Set. You should have that speckled text effect.  Finally, position the speckled text over our second group of dots. (This step is optional.) Use Object > Align and Distribute to make it perfect.
Another thing I did was make a copy of the text with a 1 px dark grey stroke and a white fill, and layered it between the speckled text and the speckled background. It kind of brings out the edges of the text.  |