| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
WebP Graphics: The "New" Kid On The Block |
|
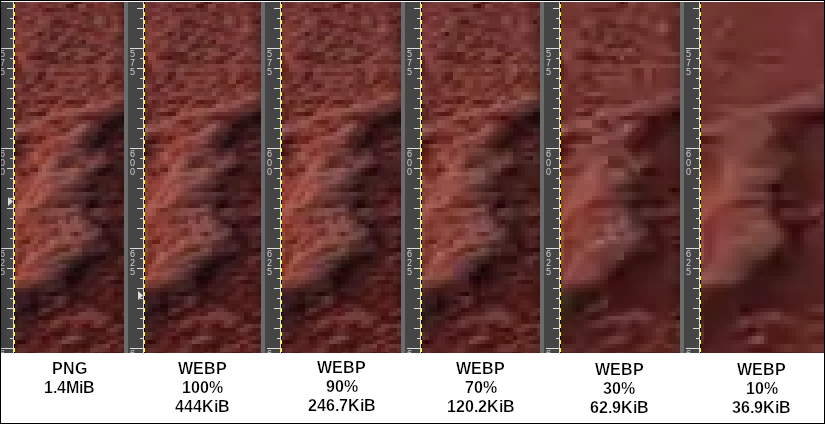
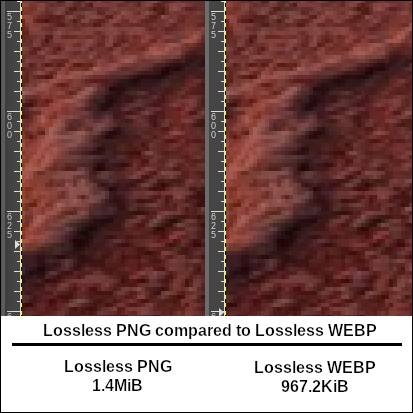
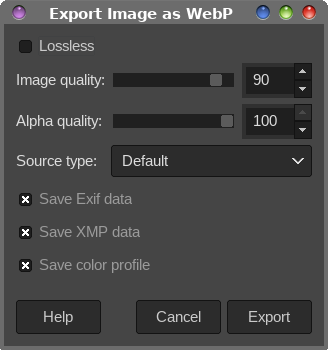
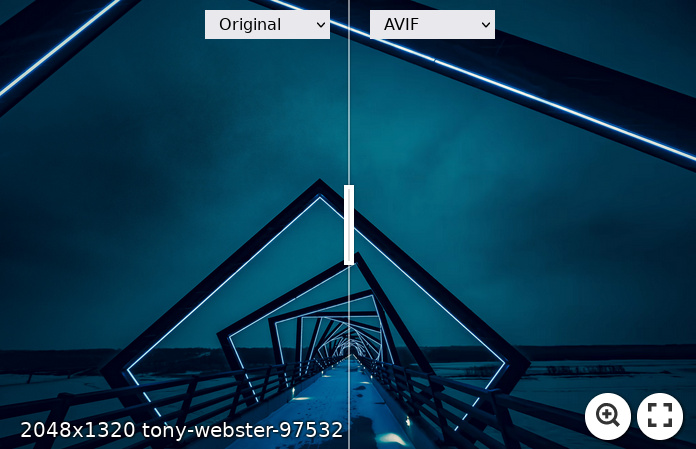
by Paul Arnote (parnote) Would you believe me if I told you there was a newer graphics file format that had better compression than JPEG files with comparable image quality? Would you believe me if I told you there was a newer graphics file format that supported transparency and lossless compression just as good as -- if not better than -- PNG files? Would you believe me if I told you there was a newer graphics file format that supported animation better than GIF files? Well, believe it. And it isn't three newer graphics file formats. It's just ONE, that does all of these things. You've likely seen images from the graphics file format around on websites you've visited. It's called WebP.  Why I'm Writing This I have been increasingly encountering WebP graphics as I traipse around the web. Quite by accident, I discovered that GIMP and ImageMagick could see and work with WebP graphics, but not much else but my web browsers. Certainly, Scribus (which is what we use to layout the PDF of the magazine) cannot see or use images in the WebP format. So any WebP images that I needed to use had to first be converted either into JPG or PNG formatted images. One thing I noticed almost immediately was that the WebP images appeared to be high quality images, and they were typically significantly smaller file sizes then the JPG or PNG files I converted them into. It piqued my curiosity, to say the least. If you recall, I recently got interested in podcasts. Most of the "cover images" for the podcasts I'd find and download were in the WebP format. But, to view them, I either had to load them into my web browser, or convert them to the much more common JPG or PNG formats. So, I wanted to know more about this mysterious, "new kid on the block" graphical file format. What I discovered is contained here in this article, that I'm sharing with you. WebP History (In A Nutshell) In February 2010, Google completed a purchase of On2 Technologies for just under $125 million in Google stock shares. On2 Technologies main area of interest was in video compression technologies, such as VP3, VP4, VP5, VP6, VP7, and VP8. These video compressors offered high quality images with (at the time) maximum compression, resulting in lower file sizes. Google subsequently tweaked the VP8 video compression library, and open sourced the code as the WebM video compression library. Smaller files meant less traffic over already-bulging and overloaded internet data servers, improving throughput. The WebM video compression library is licensed under the BSD free software license. The WebP graphical file format is a sister project of WebM, derived from VP8, using technology and techniques from the video compression library. Like its video big sibling, WebP is open source, and is released under the BSD free software license. WebP was first announced by Google in late September 2010 as a new format for lossy compression of true-color graphics on the web that was capable of producing smaller files than JPEG, with comparable quality. In October 2011, Google added support for animation, ICC support, tiling, and XMP and EXIF metadata. Then, in November 2011, Google announced support for a new lossless compression mode, as well as support for transparency and alpha channel in both lossy and lossless modes. When Google made the announcement for the lossless compression mode, it reported roughly a 45% reduction in file size versus the same image in PNG format. The desire for high quality images with maximum compression is easy to understand. The greater the compression, the smaller the files. And, the smaller the files, the less bandwidth is used, and the faster web pages load. It has taken a little while, but today, there is support for WebP graphics in the most popular web browsers that serve over 96% of the web browser users. Safari was one of the last to add support, as recently as 2020. Meanwhile, Firefox originally considered supporting WebP graphics as early as 2013, but official support didn't come about until January 2019 (with Firefox, Pale Moon, and Waterfox). All the Chrome and Chromium-based browsers (including Opera, Edge, etc.) officially support WebP, as does Gnome Web, Midori, and Falkon. Support also exists for WebP graphics in many graphics software packages. XnView, GIMP, IrfanView, gThumb, and ImageMagick all support it natively. GIMP's support is builtin from version 2.10, but was accomplished in previous versions by way of a GIMP plugin. That plugin "shipped" with GIMP 2.9, and was downloadable for GIMP 2.8 and earlier versions. The commercial Adobe Photoshop also natively supports WebP graphics, from version 23.2 and up. Users can also count on support for WebP graphics from ffmpeg, Gmail and Google Photos. Telegram Messenger uses WebP graphics files to display their "stickers," while Signal uses the graphics file format for their non-animated stickers. Largely unsupported (natively) by content management systems, support can usually be added on with the addition of a plugin. WordPress, however, supports WebP graphics natively since June 2021. If you want to dig deeper into the history of WebP graphics, Wikipedia actually has some great information, as well as information on the more technical aspects of the file format. Likely because of the support of all of the major players in the browser market and among graphics tools, you're likely to find WebP images supported natively on PCLinuxOS. A cursory look in Synaptic shows three different versions of libwebp installed on my computer (libwebp4 from 2013, libwebp6 from 2017, and libwebp7 from 2021), and I suspect the reason for three different versions of the same library is to insure backward compatibility. I also found libwebpdemux2 and libwebpmux3 installed. I installed libwebp-tools to my computer, to give me a couple of command line tools to use with WebP image files. That installed the webpinfo and webpmux command line tools for my use. Finally, since I'm a Xfce user, my go-to file manager is Thunar. I can tell you that, out of the box, Thunar doesn't have support for WebP graphics. So, I took a shot in the dark and installed lib64webpdecoder3 from Synaptic (it wasn't installed on my computer previously), and ... ta-da! ... Thunar now shows me thumbnail images for WebP graphics. It's not 100% for all WebP graphics, but it definitely works for the majority of WebP graphics I've "collected" as I've prepared to write this article. So, How Does WebP Compare? When researching this article, I found it difficult to find much of anything that offers a direct comparison of file formats. By now, everyone should be grossly familiar with the advantages and disadvantages of JPG and PNG files. So, I won't rehash all of that information. We all know that the greater the compression with JPGs, which use a lossy compression (resulting in loss of fine details), the lower the quality of images and the smaller the file size ... and vice versa. PNG files use lossless compression, which preserves image quality, but typically with a larger file size than their JPG counterparts. So ... I decided to make my own comparison. While it's far from scientific, I think it's a fairly accurate representation of what a typical user can expect.  To make my comparisons, I loaded a random PNG file (in this particular case, a screenshot of my desktop from 2020, above) into GIMP, and converted the PNG image to a WebP image. I did this several times, with each time at a different WebP "quality" level. Those levels, using lossy compression, are 100%, 90%, 70%, 30%, and 10%. Then, I loaded all of those WebP images and the original PNG file into GIMP with cascading windows, so we can see the same section of the image in each case. Each image was zoomed to 400%, so we can see the individual pixels. The area bounded by the red box in the lower left corner of the image above is roughly the area we are looking at in the zoomed images below.  The first thing that should be rather evident is the difference in file sizes. To say that the file size difference is remarkable is an understatement. Stay tuned. We'll talk about several differences all at once. The next thing that is very evident (to me, anyway) is the quality of the images, particularly when it comes to preserving detail. So, let's break this down. The PNG file is 1.4MiB in size. It is difficult to discern much (if any) difference between the PNG file and the WebP images at both 100% quality and 90% quality. Of course, the WebP 100% quality file is only 31.1% of the size of the PNG file. And, the WebP 90% quality file is only 17.3% of the size of the original PNG file. Those are, without a doubt, very significant savings in file size. When we get to the WebP file done at 70% quality, you can just start to see some degradation of image quality, but it is very minor. Zoomed back out from a 400% zoom to a normal, 100% zoom of the image, it is very difficult still to tell much (if any) difference between the original PNG file and the 70% quality WebP file. Most importantly, the WebP 70% quality file is only 8.4% the size of the original PNG file! If you're a web author, these savings are enormous, both in bandwidth usage and in how fast your images load. Once we get down to a quality setting of 30%, the loss of image detail becomes fairly obvious. But when zoomed out to a 100% viewport, the loss of image detail is hardly noticeable. The WebP image done with a 30% quality setting, though, is only 4.4% of the size of the original PNG file. With a quality setting of 10%, the WebP image's loss of quality becomes abundantly evident when zoomed to 400%, as in these examples. But even when you change the viewport to 100%, the image quality loss is difficult to see, at least with a cursory glance. And, unless you're doing side-by-side comparisons like I'm doing here, I question how many people would notice. At the 10% quality setting, the WebP image is only 2.6% of the size of the original PNG file.  So, let's compare lossless PNG (how do you like that for redundancy?) to lossless WebP. In the image above, the PNG is on the left and the lossless WebP image at 90% quality setting is on the right. To me, they look nearly identical. Unless I already knew (because I created the graphic), I wouldn't be able to tell you which one is which. But, what isn't identical is the file size. The WebP lossless image is only 67.8% of the size of the original PNG file, or about ⅓ smaller in file size. That is significant, especially when you have multiple images in a project. Creating Your Own WebP Images So, why might you want to create your own WebP images, you might be asking? Well, if you're designing a website and need to reduce bandwidth and/or have images load quicker, WebP would help with that. As a regular user, you could also save some precious disk storage space by converting some of your images to the WebP format. If you want to go "command line commando" with the conversion, you can enter the ImageMagick command convert to perform the conversion. Your command line might look something like this: convert -quality [your-quality-setting] [your-input-image] [your-ouptut-image.webp] or convert -quality 80 this.jpg this.webp Using the command line, it would be a trivial task to set up a bash script with a for-do loop, and convert multiple files at one time to the WebP format. In fact, I have a custom bash script I use for converting image files from one format to another that is tied to a custom action in Thunar that I use all the time. This is the method I normally use any time I'm converting between graphic file formats. Google has also provided a command line tool for Linux and MacOS users, called cwebp. I found it already installed on my computer, but I do not know if it was there before I installed the libwebp-tools package, or if it was installed when I installed that package. From the Google Developers page for WebP, they recommend the following command for converting multiple files to WebP formatted files: $ for F in *.jpg; do cwebp $F -o `basename ${F%.jpg}`.webp; done Of course, their example assumes your "other" files are all JPGs. If you have PNG files that you need to convert, just change all of the "jpg" references to "png" and you'll be good to go. However, if you decide to shy away from the command line, you can still create your WebP images with GIMP. That is how I created the WebP images for this article, in fact. I did them this way for the article for the sake of consistency. But you will have to do them one at a time. GIMP does have a batch processing tool (under the Filters menu item), but that tool doesn't yet support output files in the WebP format. Maybe someone with more GIMP-Fu than me can figure out a different solution, but I don't see any other option than doing the conversions one at a time via GIMP.  Load the image you want to convert, then select File > Export as... from GIMP's menu. Change the file extension to "webp" and select the "Export" button. You should see the dialog box shown above. In the dialog box, setting your desired image quality is your primary concern. Also note the checkbox in the upper left corner of the dialog box. If you leave it unchecked, your WebP image will be created using lossy compression (think JPG files here). However, if you check the Lossless box, your WebP image will be created using lossless compression, similar to how PNG files are compressed. I point it out because it's easy to overlook. I didn't really notice the option until I had already converted a few images to WebP with GIMP. "Other" New Competing Formats In The Wings WebP isn't the only new image format poised to emerge. Despite their wide use and acceptance, there's a push for formats that compress images better while retaining more of detail.  The Joint Photographic Experts Group has come up with JPEG XL. Despite pretty much failing to see previous alterations to the JPEG standard gain traction (think JPEG2000), they are trying again with JPEG XL. You can recognize JPEG XL files by their JXL file extension. The new JPEG format is supposed to be backwards compatible with the old format, and allows for losslessly converting the older format to the newer one. It also adds support for transparency (alpha channels). Having been granted ISO/IEC status (ISO/IEC 18181), you can read more about the new JPEG XL format by clicking on the first link in this paragraph. Not everyone is exactly thrilled by the new format. Good luck trying to view JXL files on PCLinuxOS. While I have quite a few graphics utilities and viewers installed on PCLinuxOS, I couldn't find any capable of displaying JXL files. Nope. Not even GIMP. ImageMagick, however, will create/read/write JXL files. Fortunately, Google Chrome can load and display JXL files, but then you have to do a small modification to Google Chrome, first. On Chrome's address bar, type chrome://flags, and then search for "jxl." Change the setting from the "Default" setting to "Enabled." You can also set the same flag on other Chrome-based/Chromium-based browsers. With the ability to display JXL files present since Chrome 91, you can use Google Chrome (or other Chrome/Chromium-based browser) as a JXL file viewer until the other graphics utilities catch up. Mozilla is looking at implementing support for JXL images in the near future, but I can't find a timeline on exactly when that might happen. Some of the support is already present (about:config > search for "jxl" > change support/display from FALSE to TRUE), but JXL images simply don't display yet in Firefox. The image above is from a zoomed in JXL image in the Brave browser. To call me unimpressed would be an understatement. The lack of sharpness, pixelation/grain, and general "noise" in the image is really just rather "nasty," at least to my eyes. Maybe it's just the image that I chose, but it's rather difficult to find JXL image examples. Unless things improve significantly, JPEG XL files will be on my radar just as much as JPEG 2000 files are or were. And in case you're wondering, that's not at all.  AV1 Image File Format (AVIF) is another new (and open) image format, based on the AV1 video format. You're likely to find better AVIF image support than for JXL images, since it has been out a little longer than the JXL format. Netflix published the first AVIF images in December 2018, with the first HDR AVIF images coming in November 2020. You can read all of the technobabble about AVIF files from the Netflix TechBlog article, "AVIF for Next-Generation Image Coding." There are quite a few "image slider" files on the medium.com website article comparing image formats. You can view the one pictured above here. I picked the image above because my family goes to this location fairly frequently. It's on the namesake trestle of the High Trestle Trail multi-use trail in Iowa. It's my kids' favorite bike trail to ride, and about three hours from our house. But besides its personal familiarity, I also picked this image because it represents a difficult image to typically get really good photos of. There's a very wide dynamic range from bright lights to really dark shadow areas, and represents a type of photo that's difficult to get really good quality at both ends of that dynamic spectrum. Support for AVIF files is very good, especially under Linux. Thanks to lib64avif, currently at version 0.9.1-2pclos2021 in the PCLinuxOS repository, encoding and decoding AVIF images is trivial. Native support exists in GIMP, Krita, VLC, IrfanView, XnView and gThumbs, all of which are in the PCLinuxOS repository. Gnome and GTK+ desktops/apps have full support via the avif-pixbuf-loader package in the repository, as well. KDE Frameworks added support for AVIF files to the KImageFormats library in January 2021, which enabled most KDE and Qt applications to support viewing and saving AVIF files. Google Chrome, Firefox, and most Webkit browsers (except for Safari) all currently support the display of AVIF images. AVIF files typically feature twice the compression of WebP images, and are often smaller than JXL files, at a higher image quality. To be honest, it makes me wonder why work is proceeding on further work on JXL files. AVIF files do have limitations. For one thing, it renders details in water (waves, ripples, etc.) with something left to be desired. There is an "image slider" file on the Medium website linked to earlier which illustrates the trouble AVIF has with rendering details in water. Still, AVIF files deserve to be on your radar. They offer excellent compression, while maintaining a fairly high image quality. The BlobFolio article, "JPEG XL, the New Image Format Nobody Wanted or Needed," lays out the differences between AVIF, JXL, WebP and PNG files quite nicely. Summary As much as I hate to admit it, I give Google "props" on the WebP format. Heaven knows how much they've taken away from the open source community without really giving back. Yes, I know they have given back in some ways, but in many other ways, they have taken way more than they have given back. I, like many other Linux users, grow weary of Google supporting their various services with "official" tools for every other platform but Linux. Picasa, when it existed, was merely the Windows version wrapped in a Wine wrapper. It was the same thing for Google Sketch. Google is reported to have an AWESOME Linux desktop client for Google Drive that they use internally, but they steadfastly refuse to release it (or anything like it) to the Linux community. Internally, Google uses a customized version of Linux on their multitudes of workstations. It's good that Google open sourced the WebP format. That means they can't pull the plug on it just as it gains popularity, as Google is known for doing. That list can go on for eons. Because it's open sourced, not only can the open source community pull together and keep it alive, but they can also contribute to the project in meaningful ways. WebP is young as far as graphic file formats go. GIF, JPG and PNG have been around for quite a long while. I can only hope that WebP picks up increasing support in the years to come. I can see the WebP format helping to create smaller file sizes from the PDFs we create with Scribus, should the Scribus developers decide to implement support for it. And, interestingly enough, The CrankyZombie noticed that despite Google being a supporter for WebP graphics, Google Docs does not allow you to use/import WebP graphic files. If you try, you will get an error message that the image type is not supported. I can foresee a time when WebP graphic files become the de facto standard on the web. Much like H.265 video is supplanting H.264 video with superior quality and smaller file sizes, WebP graphics will someday supplant JPGs, GIFs, and PNGs on the web with its superior quality and smaller file sizes. If you're a person who likes to be on the "cutting edge," WebP graphics currently, in my opinion, are the current cutting edge for raster image file formats. Additional Resources Wikipedia: WebP Google Developer's WebP Reference pages Adobe CreativeCloud WebP Image Formats page Hostinger Tutorials: What Is WebP? A Guide For Beginners DuckDuckGo: webp file format |






