| Previous
Page |
PCLinuxOS
Magazine |
PCLinuxOS |
Article List |
Disclaimer |
Next Page |
Inkscape Tutorial: Create A Decorative Border |
|
by Meemaw
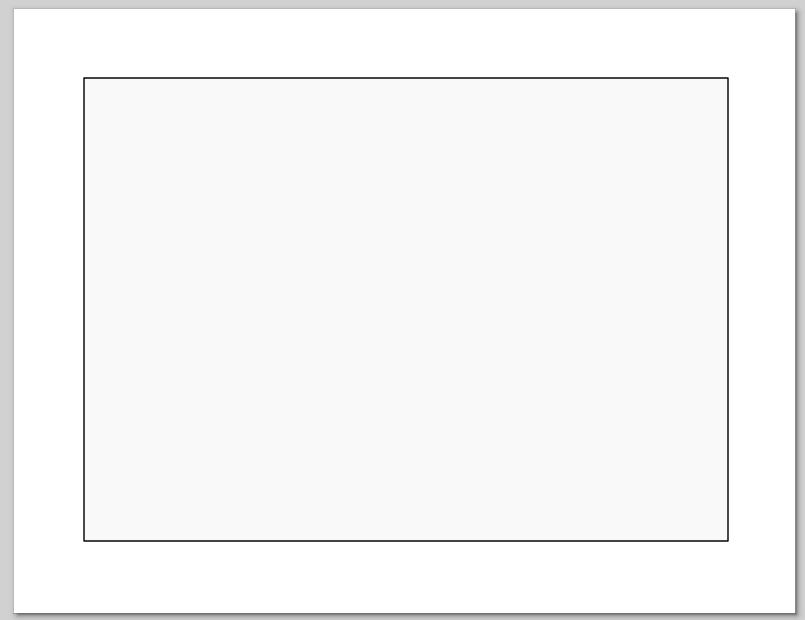
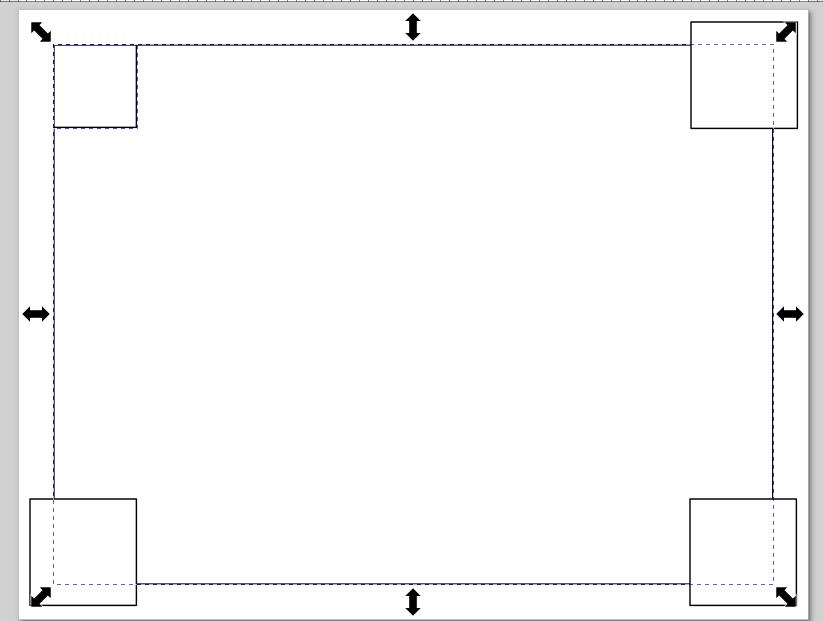
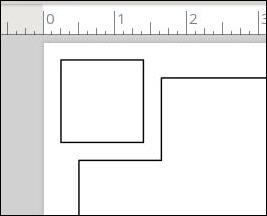
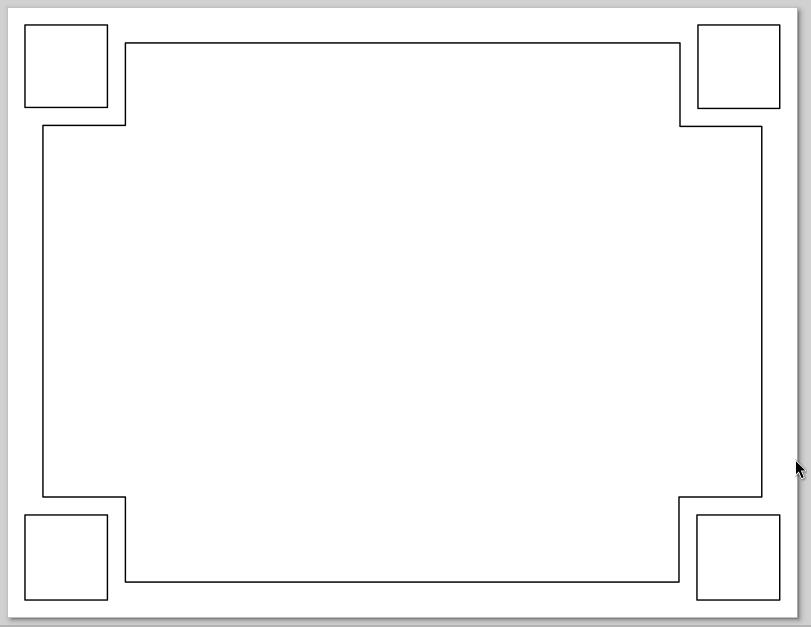
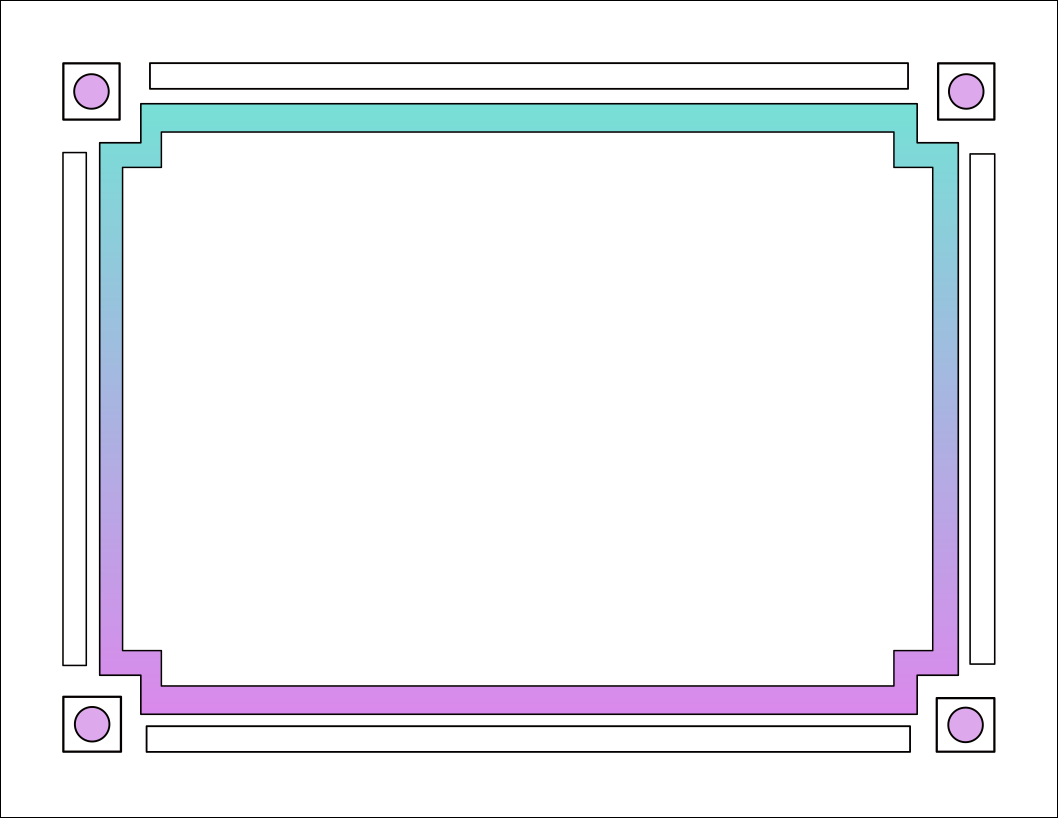
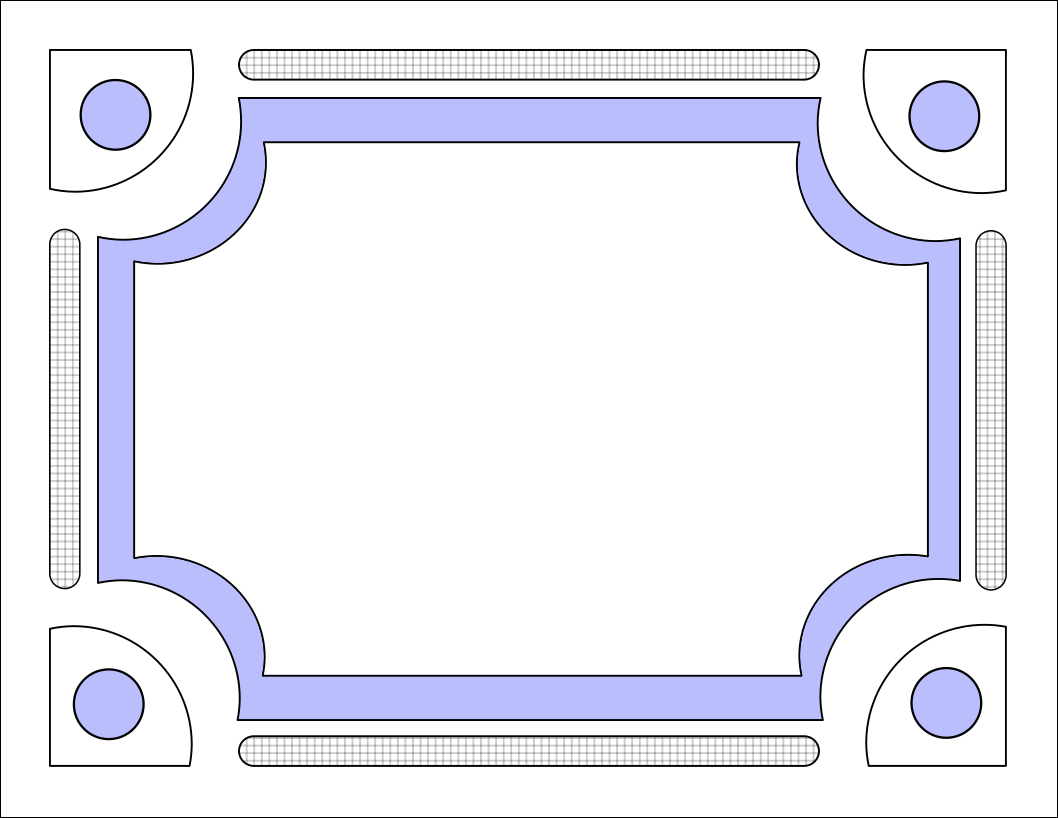
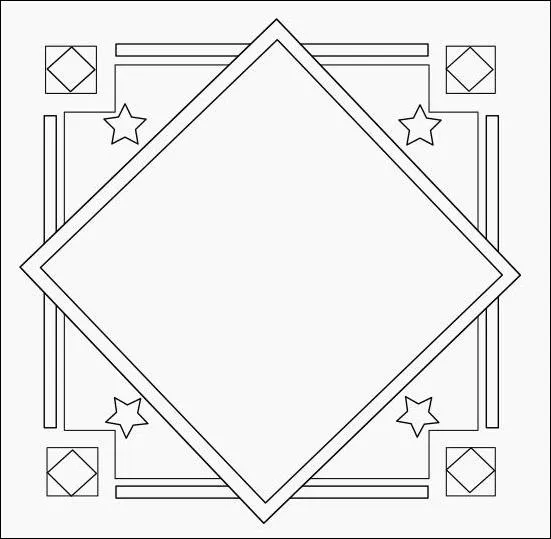
Opening Inkscape, start a new drawing. I generally use US Letter size paper, with a Landscape orientation, but you should use what works for you. I made several of these, most of them the same size and one a little smaller. Start by drawing a rectangle on your page. I made my rectangle an inch smaller than the paper all around, because we’re going to spread it out with the Paths tool.  Draw a square at each corner that overlaps each corner of the first rectangle. Try to make sure that your squares are positioned in the same way on each corner so when you do the next step, each corner will look alike. I used Align & Distribute to make sure that everything was aligned well. Choose the large rectangle, and one of your corner rectangles, then choose Paths > Division. Now, instead of a square over the corner of the rectangle, you’ll see a smaller square in the corner.  Deselect the items by clicking off the page, then do the same with each of the other corners. Deselect again, then select one of the corners. You can now move it out from the original rectangle, and the rectangle will be changed as well.  When you finish, you’ll have four squares and your rectangle will have its corners cut out.  Many things can be done from here. In one of my creations, I added a long rectangle to each side, outside the original rectangle. I then duplicated the original rectangle, resized it smaller, and aligned everything. I also added a circle on each corner, and added a fill gradient between the two lines and a fill color to each circle.  On the second one, I used a circle in the corners. Bear in mind that whatever you use is how your corner item will turn out. It also makes a difference how far you cover your original rectangle, as it will affect the shape of your corner item.  I also did one that’s more square, in case your project is square. You’ll find that you can add nearly anything to this project, even a pattern fill on some of your items, so it will truly be your creation. 
|